
Да, вот так поступили с нами разработчики Blogspot. Не дали возможность делать рубрики. Все, что у нас есть, это ярлыки.
И вот приходится постоянно выкручиваться, придумывать обходные пути, как создать рубрики в своем блоге. Самый простой и очевидный вариант, это присваивать своим статьям ярлыки, а после этого, составив список страниц с ярлыками,
http://название_блога/search/label/название_ярлыка
указать их в виде списка рубрик с помощью гаджета «Список ссылок». Пример такого меню рубрик пока ещё вы можете наблюдать у меня в сайдбаре, но в ближайшее время я его изменю. Уже сейчас, Вадим, автор блога iZhurnal, создатель Календаря с архивом, разработал интересную реализацию карты сайта для блогов на Blogger, которая обладает большими возможностями по настройке, и с помощью этого скрипта можно создавать отдельные рубрики для своего блога.
Пример таких рубрик вы уже можете посмотреть на моем тестовом блоге. На данный момент там реализовано три категории:
Twitter, Виджеты от социальных сетей и Раскрутка блога.
В ближайшие дни я разнесу по рубрикам все свои статьи и организую в этом блоге, в сайдбаре, новое меню рубрик.
Плюсы данного скрипта:
- Все статьи рубрики отображаются на одной странице без листинга, что удобно посетителям. В упрощенном варианте описанном в начале статьи такой возможности нет – показываются только последние несколько статей, остальные доступны только в листинге.
- У страницы рубрики есть заголовок и вы можете сделать описание рубрики, о чем она.
- Можно настроить количество выводимых знаков в анонсе.
- Можно транслировать в один блог статьи с других блогов.
- Показ статей можно осуществить, как по дате создания, так и в алфавитном порядке.
- Настраивать по своему вкусу, как душе будет угодно.
- Это просто красиво.
Но пока у этого скрипта есть и минусы.
- Самый главный минус, но который автор обещает исправить – это индексация страниц рубрик. На данный момент страницы рубрик индексируются, но само содержание рубрики (анонсы статей) – нет. Но, как я уже сказала, автор обещает доработать скрипт, и минус превратится в плюс.
- Скрипт загружает посты из RSS-ленты нолностью, поэтому съедает трафика «прилично». Я не знаю, сколько это «прилично» – но так написал автор данного чуда. Поэтому я только повторила его меру измерения:).
- Скрипт не загрузится, если у пользователя в браузере отключен JavaScript, впрочем, по этой причине у пользователя не загружается много чего другого, и таких пользователей очень мало.
Итак, как можно увидеть по пунктам, плюсов у данного способа больше, чем минусов, и поэтому, я считаю, можно смело им пользоваться в своем блоге.
Теперь перейдем к тому, как все же сделать рубрики.
Сразу начну с кода CSS. Дело в том, что без хоть каких-то номинальных настроек, статьи выводятся криво. Поэтому, чтобы сразу увидеть читаемые вариант, находим в шаблоне код:
]]></b:skin>
И перед ним вставляем код из этого файла. Сохраняем шаблон.
Дальше, вы должны для себя решить, на каких страницах вы будете делать страницы рубрик. Например, у меня, практически, не осталось свободных статических страниц, поэтому все рубрики я буду делать из страниц сообщений блога. Разницы, в принципе никакой нет, на каких страницах создавать, но есть маленький нюанс.
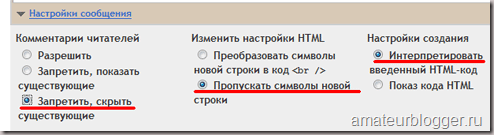
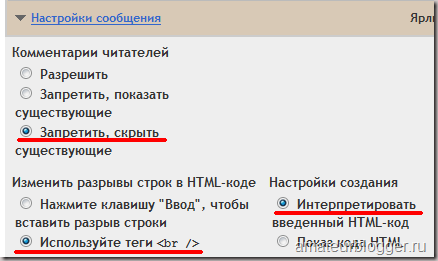
Итак, заходим на вкладку Отправка.


Если хотите, чтобы на страницах рубрик оставляли комментарии, можете установить значение «Разрешить».
Так же, перед публикацией обратите внимание на дату публикации. Лично я собираюсь делать рубрики задним числом, чтобы они вообще не попали на главную.
В окно визуального редактора вставляем код:
/* Настройки скрипта */
var itoc_siteUrl = «URL блога«
var itoc_categories = [
[‘название ярлыка‘ , ‘как будет отображаться ярлык на странице‘ , ‘Описание рубрики‘]
];
var itoc_showDate = true;
var itoc_showDesc = true;
var itoc_showImg = true;
var itoc_showImgOnlyWithDesc = true;
var itoc_sortBy = ‘published’;
var itoc_sortOrderAscending = true;
var itoc_minContentLength = 700; // Минимальная длина поста, при которой включается автоматическое описание.
var itoc_maxDescLength = 300; // Максимальная длина автоматически формируемого описания.
var itoc_minDescLength = 30; // Если автоматическое описание получилось короче этого значения, не выводить это описание.
</script>
<script src=»//izhurnalscripts.googlecode.com/svn/trunk/itoc.js» type=»text/javascript»> </script>
<noscript> Для отображения содержимого страницы необходима поддержка JavaScript. </noscript>
URL блога – адрес блога, вида http://blog.blogspot.com/ — слеш на конце URL обязательно
Название ярлыка – указываете тот ярлык, статьи которого должны быть в этой рубрике.
Как будет отображаться ярлык на странице – если на странице название ярлыка должно быть такое-же, как сам ярлык, то оставляем поле пустым, т.е. будут просто кавычки без текста – «».
Описание рубрики – Можете написать любое описание или оставить пустые кавычки.
Например, вы можете на странице одной рубрики выводить статьи разных ярлыков, в таком случае дублируете полностью строчку, например:
[‘Фото кошек’ , ‘Фото животных’ , ‘Фотографии кошек и собак’],
[‘Фото собак’ , ‘Фото животных’ , »]
];
Публикуем сообщение. Кстати, не забываем про читаемые урлы для страниц.
На этом рубрика готова. И таким образом вы можете создать столько рубрик, сколько потребуется.
[ads1]Как уже выше написала, скрипт обладает большими возможностями по настройке. Поэтому, более подробную инструкцию о настройках обязательно прочитайте в статье разработчика. Там же дана инструкция, как на основе этого скрипта сделать карту сайта. Описано все, что возможно делать с данным скриптом.
Не забываем, что для наведения красоты формируемым статьям придают стили CSS. В статье Инструменты вебмастера (блоггера) даны ссылки на сайты, где вы можете получить минимальные знания по CSS, а так же, не забывайте, что лучший помощник по редактированию кода является расширение для браузера Firebug, подробности о нем читайте в статье Как удалить внешние ссылки из шаблона.
Надеюсь, моя статья вам пригодится. Узнаем больше у автора скрипта, обязательно следим за обновлениями этого скрипта, ну и, конечно, можете задавать свои вопросы в комментариях.
Катя, верно сказал создатель скрипта — у тебя понятнее. Получилось выставить лишь одну рубрику, а вот добавить списком все — сначала не вышло. Дело в том, когда я добавляла еще строчки с рубриками — просто показывало содержимое последней, а первую скрывало.
Наверно здесь сыграла роль пунктуация. А потом я просто скопировала вот это:
var itoc_categories = [
[‘Фото кошек’ , ‘Фото животных’ , ‘Фотографии кошек и собак’],
[‘Фото собак’ , ‘Фото животных’ , »]
];
и поменяла названия. Далее, когда стала добавлять еще строчки, перестало выводить последние — ошибку сама нашла и хочу добавить, что при установлении рубрик (первый столбик) необходимо соблюдать caps lock, иначе не выведет рубрику.
Вот, может полезным покажется))
Долго вчитывалась с комментарий, не сразу дошло про caps lock — это совершенно верно, повторю немного другими словами.
В первом столбце необходимо указывать ярлыки в том регистре, в котором вы их прописывали в инструментах блога.
Если ярлык с большой буквы, то в скрипте его нужно написать с большой. Если с маленькой, то точно так же указать его в скрипте в первой колонке. А во второй, как раз можно указать с большой, чтобы на самой странице рубрики Ярлык выводился с большой буквы.
я делала по статье на izhurnal, т.к. создатель раньше опубликовал. страница у меня пока в черновиках, т.к. недооформлена, но работает. и я вот не понимаю, зачем следующее:
«…Сразу начну с кода CSS. Дело в том, что без хоть каких-то номинальных настроек, статьи выводятся криво. Поэтому, чтобы сразу увидеть читаемые вариант, находим в шаблоне код:
]]>
И перед ним вставляем код из этого файла. Сохраняем шаблон….»
Вообще, классный скрипт, особенно, если его еще модифицировать к поисковым системам обещали. Например, благодаря свободному указанию адреса блога, откуда собственно и будут браться рубрики, можно его довольно широко использовать тем, у кого несколько блогов. Я так и собираюсь сделать, когда оформлю второй блог. Тут же и реклама и ссылки и все, что угодно. Даже комментировать один блог во втором блоге можно.
Еще раз спасибо создателю за скрипт и Кате, за его разжевывание .
Анна, во-первых, конечно, если вам нравится вариант без дополнительных стилей- это отлично. Меньше мороки.
А во-вторых, да простят мне мои читатели, лично я сама не проверяла на своем блоге, как отображается список статей, а поверила на слово Вадиму.
Скажите пожалуйста. А возможен ли такой вариант, что бы всю эту статью вы сделали в видеоформате? А то я новечёк в этом деле и так и не смог разобраться, как это работает.
Или может я что-то не так понял, но…я хотел что бы у меня в рубрике, к примеру как у вас в —>Рубрики—>Азбука блогера — у вас в этих разделах много сообщений. Тоесть, моя главная цель, это сделать так, что бы я мог добавлять своё сообщение в нужный мне раздел, и что бы оно не выводилось на главной странице. Но, что бы сообщение публиковались так же как и на главной странице, тоесть каждое сообщение по отдельности, и по дате.
Если вы что-то поняли, о чем я написал, то пожалуйста, если это возможно, то помогите мне. Буду очень вам признателен…можно даже пообщаться по icq.
Скажите пожалуйста. А возможен ли такой вариант, что бы всю эту статью вы сделали в видеоформате? А то я новечёк в этом деле и так и не смог разобраться, как это работает.
Или может я что-то не так понял, но…я хотел что бы у меня в рубрике, к примеру как у вас в —>Рубрики—>Азбука блогера — у вас в этих разделах много сообщений. Тоесть, моя главная цель, это сделать так, что бы я мог добавлять своё сообщение в нужный мне раздел, и что бы оно не выводилось на главной странице. Но, что бы сообщение публиковались так же как и на главной странице, тоесть каждое сообщение по отдельности, и по дате.
Если вы что-то поняли, о чем я написал, то пожалуйста, если это возможно, то помогите мне. Буду очень вам признателен…можно даже пообщаться по icq.
Ключевой момент — чтобы вы не делали, любое сообщение вашего блога будет выводиться на главной. Так предусмотрено разработчиками blogger, и это уже не исправить.
Катя, я всё прочитала и попробовала воспроизвести, опубликовать пока не решилась, ибо есть несколько вопросов. У Вадима пыталась читать, но там всё очень сложно — не поняла.
Вопросы: 1. Я сделала в виде сообщения со старой датой, на главную не попадёт, но…..в РСС это попадёт после публикации?
2. Читабельный урл для чего здесь нужен? И ещё….у меня название рубрики появляется внутри сообщения, считанное из кода «var itoc_categories = [
[‘название ярлыка’ , ‘как будет отображаться ярлык на странице’ , ‘Описание рубрики’]», а название этого поста=названию рубрики,так?, то есть получается, что название будет два раза.
3. В этом моменте «var itoc_minContentLength = 700; // Минимальная длина поста, при которой включается автоматическое описание.
var itoc_maxDescLength = 300; // Максимальная длина автоматически формируемого описания.
var itoc_minDescLength = 30; // Если автоматическое описание получилось короче этого значения, не выводить это описание.» я поставила такие значения, при которых описание точно не будет появляться, а будет просто список. Дело в том, что при таких параметрах как в примере у меня появляются картинки и это просто жуть! Они разные по размеру и некоторые просто огромные и вылезают за размеры страницы. Это как можно подправить если вдруг захочется вернуть картинки? Только так чтобы они одинаковые красивенькие были. Полагаю, что указанные размеры в коде(где-то видела у Вас) могут исправить ситуацию? Или нет?
4. Как разместить эти рубрики сбоку? В виде какого-то гаджета со ссылками или как?
5. Выполнив рубрики таким образом, отпадает ли необходимость в карте блога? Что это будет значить с точки зрения юзабилити и индексации? При условии, что будет и то и другое или только рубрики.
1. Да, в RSS уйдет.
2. Читабельный урл нужен не просто здесь, его рекомендуется использоваться всегда, т.к. это напрямую связано с внутренней оптимизацией. Название поста — это название поста, т.е. статьи, сообщения блога, а название рубрики — это название ярлыка. Название поста будет один раз. Но может быть 2 названия рубрики.
3. Вернуть все можно, что касается размеров картинки — да, они регулируются.
4. Воспользуйтесь гаджетом «Список ссылок».
5. Нужна ли карта блога или нет — это ваше решение. Ольга, простите, но вопрос про юзабилите вы и сами сможете на него ответить — вам удобно пользоваться такими рубриками или нет? Если удобно — то это и есть юзабилити. Про индексацию в статье написано, на данный момент скрипт не индексируется, но решение возможно, разработчик обещал доработать скрипт.
Катя, спасибо за ответ, но если не сложно подскажите, где можно прочитать о картинках, то есть как в этом случае сделать так чтобы они были все аккуратненькие.
Насчёт юзабилити и индексации……..я имела ввиду нужно ли оставлять и карту тоже, ту, которая существует сейчас, то есть будет разбивка по рубрикам и отдельная статическая страница с картой. На Ваш взгляд, насколько это нужно. В плане индексации я имела ввиду как раз то время, когда этот скрипт начнёт индексироваться, то наличие и карты и этого скрипта может помешать или наоборот помочь.
Ольга, если честно, то я не совсем поняла вашу просьбу по картинкам. Что вы вкладываете в понятие аккуратненькие? Я редактирую фотографии в специальных программах для изображений, пользуюсь Photoshop. Из стандартных, которые есть на каждом компьютере — это программа Paint. Про оформление картинок с точки зрения «аккуратности» я не писала (не по теме блога:)), только с точки зрения индексации. Поэтому теряюсь в том, какой совет вам дать. И, конечно же, чтобы понять, что там у вас с картинками на страницах именно рубрик, мне нужно это увидеть, а вы, я так поняла, их пока не опубликовали.
В нашем конкретном случае, карта сайта нужна только для наших читателей, а сточки зрения поисковых систем — она бесполезна, т.к. не индексируется. Вот и решайте, на сколько она нужна для ваших посетителей. На мой взгляд — не могу ответить. Я бы сначала оставила, посмотрела статистику, заходят ли на нее посетители, а уже потом решала.
И так, получается, что карта не индексируется вообще, рубрики, по крайней мере, пока не индексируются, поэтому, с точки зрения ПС — и то и другое бесполезно. А вот, если Вадим все же придумает, как сделать индексируемые рубрики, то потребность в карте отпадет.
Спасибо, Катя — ответ исчерпывающий, а по картинкам…..ну, получается, что если ставить параметры как в статье, то появляется картинка и описание, так вот эти картинки очень разные по размеру, иногда просто ужасающе огромные, то есть, если я правильно понимаю, то они там отражаются в своём исходном размере,да? Чтобы в рубрике они были одинаковые и небольшие именно такими я должна вставлять их в статью? А если я вставляю картинку посредством урл? Или лучше всегда сначала на компьютер сохранять, а потом уже вставлять нужного размера и всегда одинакового? А что делать с уже имеющимися. Вот как-то так. Не знаю насколько понятно объяснила. Публиковать в том виде, в котором получается конечно не буду, но если объяснила непонятно, то могу отправить скрин по почте.
Ольга, только сейчас я начала понимать в чем дело:). Обратите внимание в статье на предложение:
И перед ним вставляем код из этого файла. Сохраняем шаблон. Вы открывали этот файл? Устанавливали в шаблон код из этого файла? Именно в нем указываются размеры картинок в рубриках. Картинки в вашем блоге могут быть любого размера, а для рубрик их размер указывается в стилях шаблона, а код стилей находится в файле, в том предложении.
Что касается вообще картинок, то, лучше всего их сохранять на свой компьютер, уменьшать, кадрировать и после этого загружать на блог в пикасу. Так правильней.
Я вам отвечала, что у меня нет статей по работе с изображениями, но прочитайте про инструменты блоггера, там есть два абзаца про редакторы изображений, надеюсь, вам станет более понятно по поводу редактирования картинок.
Катя, спасибо! Я этот код (из файла) вставляла, но ничего не меняла в нём, то есть вставила как есть и всё. К этому времени я уже исключила возможность появления картинок и описаний, а потому из изменений увидела только, что список как-то ровнее стал выглядеть. Вернусь ещё раз назад и попробую поэкспериментировать с этим кодом. За ссылку спасибо.
Комментарии по-прежнему не приходят на почту. Это только у меня так?
Да, экспериментируйте.
Что касается комментариев, я уже расстраиваюсь, что у вас так. Да, у меня случается, иной раз не приходят сообщения, либо приходят с большим опозданием. Но я как-то уже привыкла смотреть новые комментарии в админке дискуса. Уже посещает желание отказаться от него, но тогда все уже существующие комментарии потеряют структуру, и будет вообще не понятно, что к чему относится…
Да, конечно,не хотелось бы,чтобы всё сбилось. А с комментариями у других читателей как дела обстоят? Может это только моя проблема? Мне только 1 или 2 раза пришли комментарии, сразу после регистрации в Дискусе и всё…..больше не приходят. Не всегда помню где именно должна посмотреть Ваши ответы и приходится держать вкладки открытыми, что не очень удобно.
Если честно, то жалобы, пока поступают только от вас, поэтому не знаю, как у других читателей:). По идее, все свои комментарии вы должны видеть непосредственно в дискусе. После того, как вы там зарегистрировались, у вас на дискусе есть своя страничка, на которой отображаются все ваши комментарии, и скорее всего все ответы на них. Советую посмотреть.
С комментариями так и поступлю — буду смотреть на страничке.
По созданию рубрик отчитываюсь: :))) Всё создала, всё получилось, можете ознакомиться.
Возникли некоторые трудности, но не критичные, а именно: Когда были созданы все рубрики, они были опубликованы одним числом и возник какой-то непонятный глюк — попробую объяснить……вот я выбираю в календаре и захожу на страницу с этим числом, вижу все свои рубрики, они красивые аккуратные,закрытые — вижу только наименование,но та,которая верхняя открыта, я вижу всё её содержимое и это полбеды, потому что содержимое-то от другой рубрики. Вот такой парадокс. Я пробовала удалять эту рубрику,но с другой повторилась та же история. В итоге я опубликовала каждую рубрику на своё число, а не на один день.
Что касается описания и миниатюр изображений, то я ничего в коде менять не стала,потому что не чувствую себя в силах ещё это делать, но почему-то всё встало нормально,единственное,миниатюрки получились слегка вытянутыми по вертикали.
После добавления гаджета со ссылками,пришлось в коде менять h2 на h4 иначе шрифт и цвет наименования был не тот. Это может быть связано с тем, что я меняла по Вашей статье приоритеты заголовков? Теперь каждый раз нужно будет вручную подправлять и следить за этим?
А вот когда Вадим внесёт изменения по индексации,нужно будет снова всё менять или это как-то автоматически произойдёт? Как узнать когда это случится и какие действия предпринять?
А вообще получилось очень здорово и красиво. Спасибо Вадиму за создание,а Вам за толковое объяснение.
Ольга, рубрики смотрела, смотрятся отлично. Про глюк — знаю, почему-то так случается, и именно, только тогда, когда все «статьи» отображаются в одной дате, но дело не в дате, а в чем-то другом. Когда же заходишь на конкретную рубрику, то все отображается правильно. С чем это связано не знаю. Что касается заголовка, то да, при добавлении нового гаджета, нужно единожды изменить его заголовок.
По-поводу дальнейших действий — обязательно напишу и я, и Вадим у себя в блоге. В общем, не пропустите.
Спасибо большое! Я слежу за Вашим блогом с огромным удовольствием.
спасибо! очень полезный пост.
Екатерина, спасибо за Ваш блог. Я новичок, часто пользуюсь вашими советами, не подскажите как сделать подобные вкладки как у данного блога под шапкой (между шапкой и текстом)http://buzzingacrossamerica.blogspot.com/
или это такой шаблон?
ответ уже сам и нашел
Хорошо:)
Подскажите. Как отнести новое сообщение в блоге к существующей рубрики.
Уже ответил на свой вопрос. Я почему-то всегда думал что «ярлыкам» — предназначена роль тегов, ну не как не ссылок на страницы.
Ну просто так придумано в Blogger. А вообще все, на что ведет ссылка, является либо документом (страницей) или частью документа (страницы). Ярлык же является ссылкой, вот и создается динамическая страница, на которой собраны статьи по этому ярлыку.
у меня почему-то этот скрипт неработает вообще, думаю проблема в rss
На форуме обсуждалась одна проблема, почему может не работать скрипт рубрики. посмотрите в этой теме.
Хороший блог. Обычно если сайт нравится — ищу контекстую рекламу и благодарю кликом по потенциально самой прибыльной рекламе. На Я.Директ уже нажал, ищу АдСенс — нет такого. А я бы и там кликнул.
Я совсем не поняла. Это ужасно меня мучает. Даже у детей видела блоги с рубриками…
Я так понимаю создаётся раздел в котором указываются уже имеющиеся статьи, правильно? А можно просто создать раздел, так чтобы потом прямо в нём писать статьи?
В Blogger такая возможность отсутствует.
Екатерина можно у вас поинтерисоваться насчёт шаблона вашего блога у вас на блоге стоит стондартый шаблон???или взят с другого сервиса???
Доброго времени суток! А можно ли сделать так, чтобы записи с определенными ярлыками не выводились на главной странице? И если да, то как это сделать?
В принципе если так легко сделать рубрики, то нет смысла говорить, что создатели не придумали их.