В самом начале я хочу сделать несколько предупреждений.
Подробнее можно узнать из этих статей:
Если у вас шаблон сторонних разработчиков, скачанный из интернета, то код в нем может выглядеть по другому, и вам придется самостоятельно разбираться в нем.
Именно поэтому я рекомендую знать и понимать, что такое язык гипертекстовой разметки (HTML), каскадные таблицы стилей (CSS), и чуть-чуть про XML.
Итак приступим.
Устанавливаем правильные теги заголовка h1
В шаблонах для Blogger заголовок блога всегда находится в теге h1. В предыдущей же статье мы выяснили, что это актуально для главной страницы, но не целесообразно для внутренних.
Поэтому мы заменим код, отвечающий за вывод заголовков таким образом, чтобы на главной странице блога заголовок находился в теге <h1>Заголовок блога</h1>, а на всех остальных страницах в обычном теге для текста <p>Заголовок блога на внутренних страницах</p>.
Сначала займемся стилями. Дело в том, что к любому элементу на странице применен стиль CSS, который отвечает за внешний вид элемента. Для этого элементу присваивается идентификатор, для которого потом и определяется стиль.
У заголовка стиль присвоен тегу h1, но мы же собираемся на внутренних страницах блога этот тег заменить на другой <p>. Именно другому тегу необходимо установить такой же стиль, как и тегу h1. Для этого мы должны найти стили, которые прописаны для h1 и продублировать их для тега <p>.
Первое, на что обращаю ваше внимание. Тегу <p> мы присвоим индетификатор ID: <p id=»zagolovok»>, и именно для id=»zagolovok мы будем дублировать стили.
Второе — мне пришлось ещё некоторые стили дописывать, возможно, вам это тоже понадобиться. В общем, начнем, в процессе все должно стать более понятно.
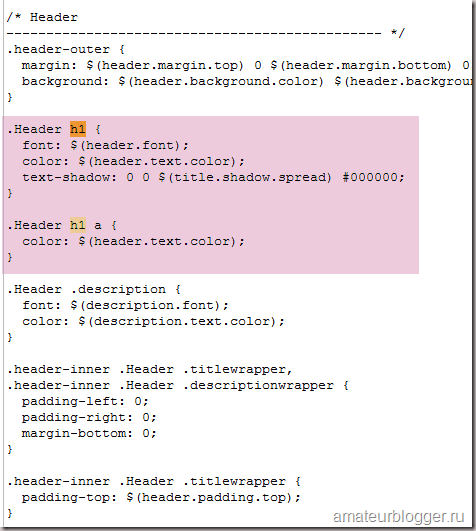
Находим в шаблоне это место. Не зависимо от шаблона оно у всех будет иметь, примерно, одинаковый вид.

То, что нас интересует, я выделила розовым.
Полностью дублируем код, который выделен у меня цветом. У вас он будет свой, зависит от внешнего оформления именно вашего шаблона. Мой брать не нужно. Просто копируем свой и вставляем ниже, меняем в первых строках идентификатор. Должно получиться так:
font: $(header.font);
color: $(header.text.color);
text-shadow: 0 0 $(title.shadow.spread) #000000;
margin:0;
}
#zagolovok a {
color: $(header.text.color);
text-decoration:none;
}
Что мы с вами сделали. Для нашего нового заголовка #zagolovok мы продублировали те стили, которые заданы для .Header h1, плюс обнулили поля: margin:0;. Может обнуление полей нужно не для всех шаблонов, но в моем случае, это было необходимо.
Так же мы продублировали для #zagolovok a стиль, который есть у .Header h1 a, и добавили к нему text-decoration:none;, чтобы, при наведении курсора мышки на заголовок, не показывалась линия.
Со стилями для заголовка разобрались.
Изменяем тег заголовка h1, если в шапке используется только текст!
<div id=’header-inner’>
<div class=’titlewrapper’>
<h1 class=’title’>
<b:include name=’title’/>
</h1>
</div>
<div id=’header-inner’>
<div class=’titlewrapper’>
<b:if cond=’data:blog.url == data:blog.homepageUrl’>
<h1 class=’title’>
<b:include name=’title’/>
</h1>
<b:else/>
<p class=’title’ id=’zagolovok’>
<a href=’http://URL-главной страницы’>Заголовок блога, как он есть</a>
</p>
</b:if>
</div>
Изменяем тег заголовка h1, если в шапке используется картинка и текст!
<h1 class=’title’ style=’background: transparent; border-width: 0px’>
<b:include name=’title’/>
</h1>
</div>
Посмотрите внимательно, такой код в шаблоне встречается дважды! Мы будем менять второй вариант, тот, который находится ниже первого.
Полностью меняем его на такой код:
<b:if cond=’data:blog.url == data:blog.homepageUrl’>
<h1 class=’title’ style=’background: transparent; border-width: 0px’>
<b:include name=’title’/>
</h1>
<b:else/>
<p class=’title’ style=’background: transparent; border-width: 0px’>
<b:include name=’title’/>
</p>
</b:if>
</div>
Сохраняем шаблон. Смотрим. Если вы все сделали правильно, то для глаза ничего не должно было измениться, но зато, все кардинально изменилось для поисковых роботов, сканирующих ваш блог.
- На главной странице заголовок в теге h1
- На главной странице заголвок НЕ является ссылкой, т.к. более опытными людьми доказано, что на сайте не должно быть страниц, которые ссылаются сами на себя, поэтому мы избавились от ссылки, которая ссылается сама на себя.
- На всех внутренних страницах заголовок блога стал в обычном текстовом теге.
- И на всех страницах заголовок является ссылкой на главную, т.к. это удобно для посетителей и маленький плюс к внутренней перелинковке.
Чтобы убедиться в том, что все сделано правильно, воспользуйтесь расширением для браузера FireBurg. Об этом расширении можно прочитать в статье Как удалить внешние ссылки из шаблона блоггер.
Но на этом наша оптимизация заголовков не закончилась.
Меняем заголовок в статьях с h2 на h1
[yandex]
По умолчанию все заголовки статей оформлены в тег h2 или в тег h3.
К слову, до этого я думала, что в любых шаблонах у заголовка статей прописан h2, а когда начала писать эту статью, обнаружила, что в некоторых шаблонах есть заголовки в h3. Это уже вообще никуда не годится. О чем думают разработчики. Руки им за это оторвать.
Зато, в некоторых шаблонах заголовок на внутренней странице не имеет ссылки на саму себя, хоть за это спасибо. В общем, будьте внимательны. Шаблоны у всех разные, поэтому, вам придется быть очень внимательными.
Итак, нам нужно, что бы заголовки статей на главной странице блога находились в теге h2, а на своей, внутренней странице, были в теге h1.
Так как я выяснила, что даже в дизайнере шаблонов у разных шаблонов разные заголовки, то действуем так. Находим строчку:
Код, отвечающий за вывод заголовка статей, как на главной, так и на внутренних. Именно этот код мы будем менять.
<div class=’post-header’>
<a expr:name=’data:post.id’/>
<b:if cond=’data:post.title’>
<h1 class=’post-title entry-title’>
<b:if cond=’data:post.link’>
<data:post.title/>
<b:else/>
<b:if cond=’data:post.url’>
<data:post.title/>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h1>
</b:if>
<b:else/>
<a expr:name=’data:post.id’/>
<b:if cond=’data:post.title’>
<h2 class=’post-title entry-title’>
<b:if cond=’data:post.link’>
<a expr:href=’data:post.link’><data:post.title/></a>
<b:else/>
<b:if cond=’data:post.url’>
<a expr:href=’data:post.url’><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h2>
</b:if>
</b:if>
Сохраняем шаблон. После этого нужно только проверить, какой стиль заголовка статьи на внутренней странице. В зависимости от шаблона, на некоторых останется прежним, на других потеряет внешний вид.
За внешний вид заголовка отвечает такой код:
font: $(post.title.font);
margin: 0;
}
font: $(post.title.font);
margin: 0;
}
font: $(post.title.font);
margin: 0;
color: $(link.color);
}
Вот таким образом мы проделали внутреннюю оптимизацию шаблона, а именно, заголовков.
Так получилось, что у меня на блоге статьи про заголовки немного получились разбросаны по времени. Одна из них от 8 мая — Золотое правило ключевых слов. В ней я рекомендую настроить подзаголовки для статей.
[ads1]Так же, обращаю внимание на одну из ещё более ранних статей, ещё от 24 апреля, Заголовки в шаблонах Blogger, в которой я писала о том, как поменять заголовки в виджетах блога. С виджетами все попроще, только та статья написана из расчета, что у заголовка блога и заголовка статей первоначальные теги, а не те, которые мы установили с вами сегодня. Но в любом случае, алгоритм изменения заголовков тот же, главное, соблюдать иерархию и целесообразность. Как всегда, задаем вопросы в комментариях.
Все, что мы с вами изучаем, это самые основы SEO. Интересно, а на блоге osnova-seo.info есть эти самые основы? Конечно, я туда ходила не за основами seo, там есть акция по обмену постовыми, но для новичка может быть полезно.
[yandex2]
Здорово — доступно и понятно даже чайнику, пошла пробовать…
Получается, что на главной заголовок статьи в h2, а когда мы открываем статью он становится в h1, а значит подзаголовки можно оставить в h2, или все так подзаголовки лучше перевести в h3? )
Катя спасибо тебе огромное! Но я правда пролетел, вообще ничего похожего в моём шаблоне 🙁
Подзаголовки лучше делать и h2 и h3. Например, в этой статье у меня так и есть, два подзаголовок в теге h2, и два подзаголовка в теге h3. Об этом написано в предыдущей статье:).
Ну прям ничего похожего — вряд ли. Что-то, да должно быть. Попробуй разобраться. Когда есть желание — обязательно все получается!
Кать, с заголовками я расправилась ещё в сентябре этого года — http://shpargalkablog.ru/2010/09/optimizatsiya-zagolovka-h1-h2-h3.html. А недавно решила и вопрос с шириной блога.
Желания хоть отбавляй… в стандартном всё это есть…
Ок. За статью отдельное спасибо. У меня шаблон нестандартный, поэтому код немного отличался, но с вашим подробным пояснением справился с первого раза )
Катя на помощь могу рассчитывать?!
Вообщем у меня нет в кода
font: $(header.font);
color: $(header.text.color);
text-shadow: 0 0 $(title.shadow.spread) #000000;
margin:0;
}
Но есть
#blogtitle h1{color: $titleTextColor;
font-size: 18px;
text-align: center;
font: $titleFont;
margin-top: 2px;
margin-bottom: 2px;}
#blogtitle h1 a{
color: $titleTextColor;}
#blogtitle{padding: 0px;
width: 300px;
margin: 0px;}
Не могу понять что нужно продублировать?!
А последущие 2 пункта получилось сделать.
Странно а где мой комент?!
Продублируй все.
Серьёзно?!
Иван, в чем проблема?
Если у тебя блок #blogtitle h1 отвечает за внешний вид заголовка, значит его надо полностью продублировать.
Катя, блин я вообще первый пункт понят не могу 🙁
Продублировал этот код
#blogtitle h1{color: $titleTextColor;
font-size: 18px;
text-align: center;
font: $titleFont;
margin-top: 2px;
margin-bottom: 2px;}
#blogtitle h1 a{
color: $titleTextColor;}
#blogtitle{padding: 0px;
width: 300px;
margin: 0px;}
А что дальше?!
ДАЛЬШЕ В СТАТЬЕ НАПИСАНО:
Со стилями для заголовка разобрались.
Изменяем тег заголовка h1, если в шапке используется только текст!
Находим в шаблоне такой код:
ЕСЛИ ЭТО НЕ ТВОЙ ВАРИАНТ, ТО ДАЛЬШЕ В СТАТЬЕ НАПИСАНО:
Изменяем тег заголовка h1, если в шапке используется картинка и текст!
Находим код:
Да вторые два пункта сделал без проблем… Я имею ввиду что h1 на внутряках не могу в p сделать.. сделал два последних пункта и в итоге на внутренней странице два h1…
Тогда задавай вопросы нормально, как в последнем комментарии, а не так, как в предыдущем.
Иван, я смотрела твой блог, у тебя точно такие же контейнеры, как и в стандартных шаблонах, точно такие же, как описаны в этой статье. Один в один. Внимательно все прочитай, и сделай ещё раз.
У меня видишь код другой и не могу понять какой именно фрагмент скопировать и что потом с ним дальше сделать….
«У меня видишь код другой» — я у тебя вижу код такой же, как у меня. Ты видишь другой? Объясняйся понятней.
«какой именно фрагмент скопировать» — у меня в статье один фрагмент, который нужно скопировать в свой шаблон, чтобы установить заголовки статей. Если ты говоришь о другом фрагменте — объясняйся яснее.
Это два одинаковых кода?!
Твой
font: $(header.font);
color: $(header.text.color);
text-shadow: 0 0 $(title.shadow.spread) #000000;
margin:0;
}
Мой
#blogtitle h1{color: $titleTextColor;
font-size: 18px;
text-align: center;
font: $titleFont;
margin-top: 2px;
margin-bottom: 2px;}
#blogtitle h1 a{
color: $titleTextColor;}
#blogtitle{padding: 0px;
width: 300px;
margin: 0px;}
Вообще-то это разные коды.
Лично в твоем шаблоне контейнер с идентификатором blogtitle находится в сайдбаре, самый первый виджет со счетчиком подписчиков.
Иван, в начале статьи написано, что очень желательно знать, что такое CSS и HTML. Мы с тобой общаемся уже месяцев 10, за это время можно было бы уже научиться понимать хоть что-нибудь из этого, и научиться пользоваться Firebug, которым ты пользуешься уже около года. Извини.
О боже мой, научила ты меня html — мне достаточно… Катя ты про какой код говоришь?! Я имею ввиду тот что ты выделила розовым… Я его найти не могу, вообще похожее только есть что я писал выше…
Что-то не поняла: вместо h1 надо поставить слово #zagolovok ?
Еще вопросик: после этих всех изменений, когда щелкаешь по названию блога, счистема пишет: страницы не существует, то естьназвание теперь ведет в никуда. Так и надо?
Вместо
лучше
Не знаю, на сколько это принципиально, но, согласна, что это правильно, т.к. соблюдается синтаксис шаблона.
Конечно, это не принципально. Но, в случае если вдруг захочется поменять название блога, то это надо будет делать только в одном месте и не придется лезть в шаблон. Это раз, а два, это стоит использовать тогда, когда делается шаблон для нескольких блогов. Но, еще раз соглашусь с Вами, это не принципиально.
Круто! Спасибо большое, Катерина! Ваш блог для меня просто клад! Желаю вам новых идей и успеха! Один вопрос только. Я правильно поняла, что если у меня картинка в шапке, то этот шаг мне нужно пропустить: «Изменяем тег заголовка h1, если в шапке используется только текст!»?
Спасибо:).
Да, правильно поняли, этот пункт Вам не нужен.
Скажите, Екатерина, я сегодня заметила, что после того как я поудаляла ссылки, на главной названия статей кликабельны, а если пройти по ссылке «Предыдущие», то там уже нет. Как быть теперь?
Так как мне не ответили сразу, покопала сама. Вернула код, который был между post hentry и post-header до изменений, предложенных вами, только заменила h3 на h1. Заголовки сообщений стали кликабельны на всех страницах, кроме страницы самого поста.
Это не так уж и просто, отвечать всегда сразу:).
Я посмотрела код, описанный в статье, и переделала его, естественно проверила на тестовом блоге. Попробуйте новый код, должно получиться.
По-поводу навигации — отвечу в ближайшие дни статьей. Уже готовлю.
Спасибо, не страшно, я нашла какой-то код на другом блоге, вроде работает. Когда зудит что-то, ждать же не возможно! :))) А по навигации статью буду ждать!
Всё сделал как описанно, но ничего не вышло. Проверил ваш блог, всё верно…. В чём может быть проблема?
Катя, некоторое время назад, может пол-года, я установила код, который Вы рекомендовали ( в поисковике видно название статьи, затем название блога). Для моей темы это оказалось не очень удобно, я сначала не обратила внимание на это, а теперь вижу, что полная ерунда получается. Хотела найти у Вас ту статью старую, не смогла (чтобы самостоятельно его убрать). Подскажите, пожалуйста, как вернуть обратно?
Посмотрите эту статью http://amateurblogger.ru/2010/03/optimization-blog-on-blogspot.html
Спасибо, все получилось. В моем случае были заголовки h3, пришлось немного подкорректировать последние 2 необходимых изменения
Скажите, Екатерина, у меня в блоге вообще-то в заголовке используется только картинка, а у вас вариант только «Изменяем тег заголовка h1, если в шапке используется картинка и текст», что делать если только картинка используется?
Что касается тегов H1, то ничего не делать, а что касается именно ссылки на главной, то поменять можно, в принципе, ваш код не сильно отличается о того, который приведен для заголовка без картинки. Попробуйте самостоятельно разобраться, это не сложно. Если не получится, то на форуме я создала тему, в которой можно задать вопрос именно по этому статье.
Если бы я могла разобраться самостоятельно, я бы не спрашивала :).
Здравствуйте. Спасибо за статью. Но подскажите пожалуйста: после всех манипуляций, успешных, название статьи, главной, уменьшилось. Как увеличить размер шрифта, если через дизайнер не получается? Спасибо.
Я попрошу вас повнимательней прочитать статью, в ней все написано. Повторять то же самое в комментарии не имеет смысла, а дать конкретный совет я не могу, т.к. для этого нужно смотреть ваш блог, а я его не знаю.
Здравствуйте! Подскажите, пожалуйста, могу ли я менять в шаблоне заголовки, согласно пункту «Меняем заголовок в статьях с h2 на h1», не поменяв .Header 1 на #zagolovok и не проделав все те манипуляции, которые написаны в пункте «Устанавливаем правильные теги заголовка h1» ? Дело в том, когда я делала замены или дописывала в шаблоне всё то, что перечислено в 1ом пункте визуально блог изменился, исчезло всё оформление, хотя я всё досконально делала по инструкции.
Учитывая, что у вас в заголовке картинка, можете пропустить этот пункт. Но хочу заметить, что если у вас исчезло оформление, значит вы не все правильно сделали.
хотел изменить стил заголовка, но строки h2.post-title { или h3.post-title { в шаблоне не нашел, точнее их там нет, что делать с стилями?
А у меня так и осталось после всех изменений два момента:
— шапка с картинкой (поверх текста) с главной по-прежнему является активной ссылкой, т.е. главная ссылается сама на себя.
— и тоже с главной осталось подчёркивание заголовков постов, хотя этот text-decoration:none; вставил куда надо (про скобочку не забыл).
Что я сделал не так? ((
Ниже в комментах увидел ссылку на тему в форуме — проблему самоссылающейся Главной вроде решил (зачем же тогда мы проделывали операции из статьи? может, тогда всё обратно поменять, что касается этого вопроса?).
Но подчёркивание постов с главной так и осталось…
Извините, я немного не поняла нить вашего мышления. В статье описываются способы, если в заголовке один текст или если текст и картинка. На форуме дан код, если в заголовке только одна картинка (а текст нарисован на картинке, т.е. по сути текста вообще нет). Это разные способы. что именно нужно вам, я не поняла и не не могу видеть.
искать только по h2 или h3. У всех шаблоны разные, невозможно предусмотреть все возможные варианты, тем более, если речь идет о шаблоне, скачанном в интернете.
Спасибо за ответ, уже разобрался
Вот у меня текст-то есть в заголовке (иначе как без названия блога?), но он полностью скрыт под картинкой с текстом. Т.е. видна только эта самая картинка. Вот я вашу операцию проделал и код с форума тоже использовал одновременно.
И все получилось?
Да вроде. Но только главная перестала сама на себя ссылаться именно после форумного кода. А вот подчёркивание заголовков сообщений при наведении курсора с главной осталось почему-то…
не понятно, если у меня стоит только картинка в заголовке блога без описания, как тогда быть с главной страницей ? у меня выводятся на главной 4 последних статьи через гаджет «газетный стиль» а в шапке сайта только логотип,- если сделать чтоб на главной у меня заголовки статьи были h2 тогда у меня не будет h1? а если сделать заголовки статей h1 то поисковики говорят будут читать только последний, а описание тулить ой как не хочется под логотип … Подскажите что сделать
вот ссылка на блог : http://zdestochtonado.blogspot.com
сделал все как у вас, но не получается теперь сделать коментарии под h3 вместо h4?
почему то название коментариев отображается под тегом h1 как и статьи, то есть коментарии подписаны так же как статьи, меняешь шрифт заголовка статьи — меняеться также и заголовок коментариев.
Как не крутил ничего не получается, менял h по всякому , css вертел тоже и ничего,
вот адрес блога : http://zdestochtonado.blogspot.com/2012/02/blog-post.html
Катя подскажите пожалуйста как сделать чтоб заголовки сообщений не ссылались сами на себя на своих страницах.
post
hentry и post-header
У
меня была такая же ситуация. А еще, когда
вставила код между этими строками —
все сообщения стали в двойном экземпляре.
Потом
обратила внимание, что есть две строки
post-header.
Не обратила внимание сразу, что 1-я со
слеш —
Удалила
оставшееся до второй строки и все стало на свои
места.
У меня так же не было в шаблоне h2.post-title {
Ориентировалась на post-title {
Добавляла h2, меняла. Вообщем пришлось повозиться.
У
меня так же не было в шаблоне h2.post-title
{
Ориентировалась
на .post-title {
Добавила
h2,
изменила
другие на h2.
Вообщем,
пришлось повозиться
Добрый день, Катерина!
Вопрос от «чайника»: порекомендуйте, какой из Ваших рецептов. подходит для того, чтобы адрес страницы выглядел «kak-pomenyat-zagolovki-blogger-blogspot.html «, а не как пронумерованная страница.
Выполнила пункт «Изменяем тег заголовка h1, если в шапке используется картинка и текст!», но всё равно на главной странице заголовок ссылается на неё же…(
Внутри статьи заголовок очень маленький и поменять вид никак не могу, и нет такого кода: h2.post-title {
font: $(post.title.font);
margin: 0;
}
— есть такой:
h3.post-title, .comments h4 {
font: $(post.title.font);
margin: .75em 0 0;
}
< a href ='http: //URL-главной страницы' rel="nofollow">Заголовок блога, как он есть
сделал ошибка вот в чем была: вместо этого надо было писать так
ИЗ-за неправильно вставки кода в комментарии, я не понимаю, что у вас произошло, что правильно, что нет. Для вставки кода используйте теги pre
Здравствуйте! Эта запись опубликована 14 января 2011 года! А насколько её содержание актуально сегодня — в конце 2017 года?
Здравствуйте, Леонид. Запись актуальна по сей день. Однако могут быть различия в коде, особенно это касается изменений заголовка статей. Я сейчас пользуюсь другим кодом, а вот отредактировать статью руки пока не дошли.
Екатерина, добрый день! В части «Устанавливаем правильные теги заголовка h1» — я разобралась, все работает, спасибо большое. А вот на этапе «Меняем заголовок в статьях с h2 на h1» я немного зависла. Дело в том, что видимо мой код блога несколько отличается, и все-таки, прежде чем вставлять что-то и менять, хотелось бы уточнить, правильно ли я нашла код . У меня в коде блога он встречается 2 раза: (строчка 1397) и <div class='post hentry uncustomized-post-template' itemprop='blogPost' itemscope='itemscope' (строчка 1505). Куда будет корректным вставить код? Заранее, большое спасибо.
Здравствуйте, Валентина. Вставляйте в код ниже. Как правило, верхний код для мобильного шаблона.
Екатерина, спасибо. Вроде все получилось, правда немного пришлось подкорректировать стиль заголовков статей на главной странице — уменьшила шрифт, а то стал огромным. Единственный момент, у меня перестал действовать код (b: if cond = data: blog. url != далее ссылка на страницу), который убирал заголовки со статичных страниц (у меня это контакты, страны и гид по блогу). И эти заголовки страниц еще стали ссылками сами на себя. При просмотре кода элемента — они числятся заголовками h2 — как и надо было. Подскажите, пожалуйста, в чем причина — что это может быть, как сделать, чтобы заголовки не отображались на статичных страницах, а уж тем более ссылками сами на себя?
Методом проб выяснилось, что данный код нужно было переместить чуть выше кода, который добавили для оптимизации заголовков статей. Теперь все работает.
Здравствуйте. А как сделать такую же оптимизацию заголовков для страниц блога, имеющих адрес типа: http://www.moy-blog.blogspot/p/blog-page.html ? В обычных статьях описанный Вами способ применился, а вот на так называемых страницах нет.
Разобрался. нужно перед всем кодом вставить , затем после кода и снова продублировать следующий кусок:
ну и естественно закрыть еще одним