
Создание этой формы и послужило поводом написать эту статью. Хочу рассказать вам, как можно делать такие формы для своего сайта или блога. Идею я почерпнула у Михаила Шакина, он давно пользуется подобной формой для своего блогшоу.
Прежде, чем вы начнете читать дальше, я признаюсь в том, что я лоханулась. Я не нашла настроек (пора на отдых, вчера RSS ленту не нашла, сегодня это), чтобы переключить документы гугл на русский язык. А такая настройка есть. В верхнем правом углу экрана Settings, а дальше разберетесь. Так что статья написана из расчета, что все на английском:)
Итак, чтобы создать форму для своего блога, нужен сервис Документы Google и желание. Желание должно быть сильным, так как данный сервис Google пока не переведен на русский язык. Но зато сколько потом будет удовольствия и гордости за себя. Весь сервис описывать я не буду, там много всяких настроек и возможностей, и во всех я пока не разбиралась, но что касается формы а-ля обратная связь мы разберем практически полностью.
Тем, кто так же, как и я, плохо владеет английским языком, я рекомендую воспользоваться браузером Google Chrome, если у вас есть возможность его установить. Лично я всегда пользуюсь этим браузером, если мне нужен автоматический перевод всех страниц, на которые я захожу, особенно если я нахожусь на закрытых страницах, требующих авторизации, этот браузер верный помощник. Можно, конечно установить переводчик и на другой браузер, но не все из них переводят автоматически (только по нажатии на кнопку), и не все имеют возможность перевести страницу из разделов “личного кабинета”. А так же не всегда нужно, что бы вообще переводилось, поэтому я и выбрала для подобных целей отдельный браузер. Но приступим к делу.
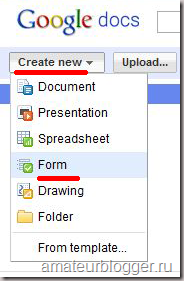
Итак, через свой аккаунт Google заходим в Документы. Бррр. Все на английском, но будем разбираться. Мы решили сделать форму, даже не так важно, для чего она будет служить, будет ли это обычная форма обратной связи или что-то другое, но нам именно нужна форма. Поэтому находим в верхнем левом углу кнопку Create new

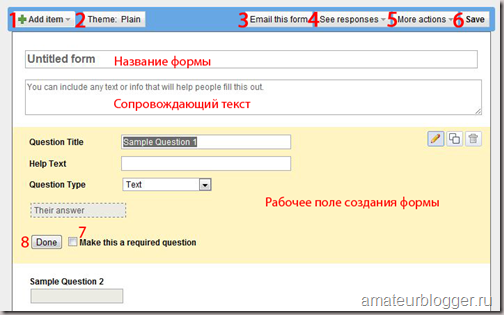
А из списка выбираем Form. Открывается новая страница создания формы. Выглядит она так:

Пробежимся по основным пунктам, а остальное разберем в деле.
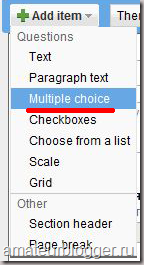
- Добавляет элемент к форме. Раскрывается списком и можно выбрать нужные элементы
- Можно применить красивый дизайн к форме, но это целесообразно делать только в том случае, если форма будет не в самом блоге, а с блога будет всего лишь ссылка на форму. Вот пример нашей будущей формы.
- Созданную форму можно отправить любому пользователю. А так же на свою почту, что бы получить на нее ссылку, для вставки, как в пункте 2 этого списка.
- Команда перехода просмотра формы в виде таблицы или в виде графиков. Когда форма будет создана, мы воспользуемся просмотром.
- Дополнительные действия. В раскрывающемся списке команда “вставить” – выводит код формы, который можно вставить на страницу блога или сайта и команда “изменить подтверждение” – можно ввести свой текст, который увидит пользователь после отправки формы, типа “Спасибо, пишите ещё”.
- Название формы нужно вписывать обязательно, иначе остается текст по умолчанию Untitled form
- Если поставить галочку в этом пункте, это будет означать, что поле обязательно для заполнения, если не выделять, то поле будет необязательным
- Сохранение данного элемента формы
- Сопровождающий текст – не обязательно
- Рабочее поле создания формы – сейчас будем в нем работать
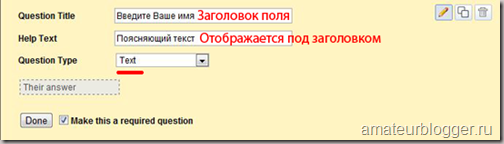
Как правило, форма начинается с поля Введите Ваше имя, вот его то мы сейчас и создадим.

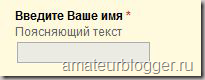
В целом все должно быть понятно, кроме одного пункта Question Type – Text – означает, что элемент формы должен быть рассчитан на ввод небольшого текста, и относится, как раз к таким разделам, как Имя, адрес электронной почты и подобное. После нажатия кнопки Done, смотрим на результат:

После этого, я думаю вы сможете самостоятельно создать элемент формы для ввода e-mail. Это как самостоятельная работа, закрепляем пройденный материал.
Теперь мы хотим больше узнать о человеке, который нам пишет, поэтому устроим ему небольшой опрос. Зададим наш первый вопрос, какое у него семейное положение. Как вы понимаете, вариант ответа может быть только один. Жмем вверху на кнопку Add item и из списка выбираем Multiple choice – возможность выбора.

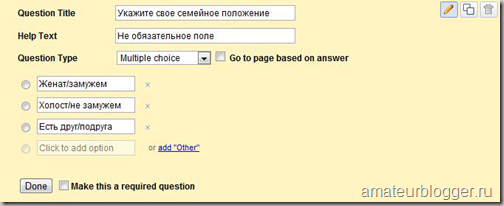
В рабочем поле появляются новые элементы. Уже привычные для нас поля заголовка, поясняющего текста, только в поле Question Type появилось Multiple choice, а рядом предложение Go to page based on answer – перейти на страницу ответов. С этим пунктом я пока не разбиралась, в нашем случае он вообще не нужен, оставляем без внимания. Заполняем первое поле с выбором. Чтобы появилось следующее, достаточно нажать Enter или стрелку “вниз” на клавиатуре. В этом примере, я думаю, поля “другое” быть не может, поэтому ссылку add Other не нажимаем. Так же, не забудьте выбрать пункт Make this…. если ответ обязательный.

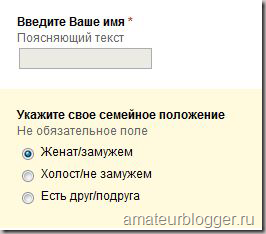
Жмем Done и любуемся уже 2-мя созданными полями:

Кстати, если у вас появилось вот такое поле

не волнуйтесь, его можно просто удалить или изменить, нажав на карандашек справа, и сделать то, что нужно.
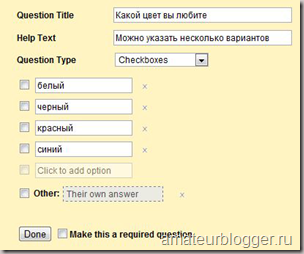
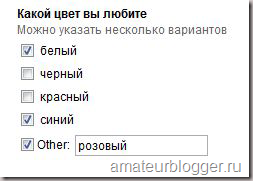
Мы такие любопытные, мы хотим узнать, какие цвета любит наш посетитель, поэтому мы спрашиваем об этом, и даем воможность выбрать несколько вариантов. Для этого жмем на уже полюбившуюся кнопку Add item и выбираем пункт Checkboxes.

Уже не буду описывать подробно, понятно, что порядок действий такой же, как и в предыдущем пункте, только в этом примере я нажала вконце на ссылку add Other , и к форме автоматически добавилось поле “Другое”. вот как это выглядит после сохранения:

Мне кажется, не плохо получается? А вам как? Ну продолжим. Аппетит приходит во время еды, поэтому в следующем пункте мы интересуемся, когда у нашего пользователя день рождения.
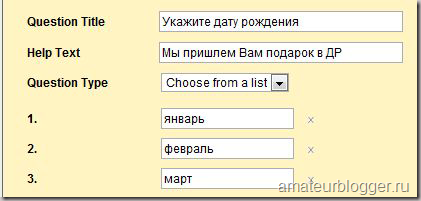
Для этого пункта выбираем Choose from a list – выбрать из выпадающего списка. Пункт сам по себе не сложный, и во многом повторяет предыдущие, но достаточно хлопотный, если мы действительно захотим узнать день рождение таким способом, ведь для этого нам необходимо будет указать все месяцы, максимальное количество дней – 31, и широкий диапазон лет, и все это вручную. Конечно, этому пункту можно придумать и другое применение, просто когда я его увидела, дата рождения первой пришла в голову, поэтому вот так создаются поля:

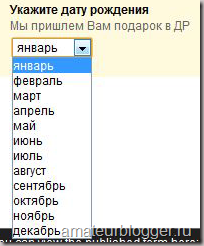
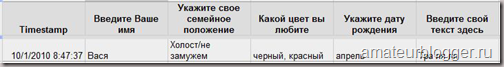
Естественно тут я обрезала картинку. И вот как это выглядит в готовом виде:

Выпадающий список из которого нужно выбрать одно, будь то месяц, день или год и что-то другое, что вы захотите придумать.
А сейчас когда мы многое выяснили о нашем читателе, пришло время дать ему возможность высказаться. Для этого выбираем пропущенный нами пункт Paragraph text, это там, где мы выбираем, какое поле хотим добавить в форму, кнопка Add item. И после прочтения этой статьи, у вас не должно возникнуть никаких вопросов, как создать поле, для отправки полноценного письма. Не подумайте, что я как-то комкаю статью, просто с этим пунктом ну вообще не должно возникнуть вопросов.
После того, как наша форма полностью готова, сохраняем форму, нажав на кнопку Save в правом верхнем углу. Далее жмем на кнопку More actions и выбираем Embes. Появится окно с кодом, который необходимо будет вставить на страницу блога. Копируем и вставляем в сообщение, только заметьте, вставлять нужно на вкладке Изменить HTML. Но тут у вас возникнет такая проблема, что края формы будут вылезать за пределы границ статьи. Для этого находим в коде это width=»760″ и уменьшаем цифры до нужных нам размеров. Теперь, можно протестировать нашу форму. Тестируем и переходим на главную страницу документов от гугл, если необходимо обновите ее.
Теперь у вас в документах появился новый документ, который называется так, как вы назвали свою форму. В моем примере “Давайте знакомиться”
Кликаем по ней, и переходим на страницу, очень напоминающую Excel. Если вы перед этим тестировали свою форму, то в таблице должны отображаться данные, которые вы вводили в форму.
Сообщения из формы появляются мгновенно. И вы всегда можете быть в курсе всех событий, при условии, если посетители вашего блога захотят вам написать.
[ads1]Самые внимательные могли заметить, что я пропустила несколько пунктов из списка, там где мы выбираем элемент формы. Конечно, это мой субъективный взгляд, но не думаю, что подобное может вам пригодится. А кому интересно, тот сам может поэкспериментировать самостоятельно.
Вообще подобная форма создается за пару минут, главное не бояться неизвестного языка, проявлять любопытство, пробовать, экспериментировать.
Спасибо за статью. В настройках документов Google можно выбрать язык. Русский там тоже есть.
Спасибо, большое. Даже после Ваших слов не сразу нашла. Это ж надо было так спрятать настройки языка.
Посмотрел по диагонали… Пост невероятно полезный. Я с такой формой за свою жизнь встречался один единственный раз. Она была представлена одним руководителем одного отдела одной лидирующей компании занимающейся SEO. Я было подумал: «хорошо бы знать, как это делается, хоть я и не знаю пока зачем мне это нужно…» — и тут, о чудо, Ваш пост, Екатерина. Спасибо-приспасибо! :)))
да, я и не думал о таком функционале, что он есть, спасибо, как раз для моего нового блога — создание программ 🙂
у вас каждая новая статья лучше предыдущей 🙂
Читала, читала и поняла только одно, что мне нужно поменять браузер.
Интересная статья, спасибо. Гуглом пользуюсь давно, а вот формами в их документах еще ни разу. Попробую на досуге.
Всегда пожалуйста, Юрий:)
Рада, что моя статья оказалась вовремя. Спасибо.
На самом деле, если есть сложности с языком, то лично я, лучше отдельного браузера в виде гугл хром, ничего не нашла. Именно для этих целей использую, когда нужен автоматический перевод всего.
Вещь очень интересная, обязательно попробуйте.
Недавно открыл для себя Документы Google и влюбляюсь в них всё больше и больше. Лучший сервис из всех, которыми я пользовался. Вы открыл мне ещё одну грань Документов.
Форма простенькая есть у меня на блоге. Подумаю, может тоже новую сделаю.
Я сама каждый день открываю для себя что-то новое в обычных вещах. И это здорово:)
Здравствуйте, Екатерина! нарвалась, так сказать на Ваш блог, случайно. И он, действительно чудо)) по донному посту у меня вопрос, если позволите, а точнее несколько.
1. как избавится вот от этого: http://clip2net.com/clip/m39721/1287316496-clip-9kb.png ? (ссылка на картинку)
2. возможно ли, что бы форма приходила уведомлением на эл. почту?
Буде благодарна за ответы, а если ни туда пишу с вопросом — «пошлите» в правильном направлении)))))))))))
Здравствуйте, Юлия, спасибо за отзыв о моем блоге:)
1. Если бы я увидела непосредственно саму форму, то смогла бы более точно ответить. Если вы вставляете форму на блог, то в коде формы есть значения width (ширины) и height (высоты), поиграйте с этими величинами.
2. Зайдите в саму таблицу формы, в меню найдите Инструменты — правила оповещений, появится окно Настройка правил оповещения, дальше, думаю, разберетесь
Плин, не подписалась на комментарии, теперь еле нашла свой коммент и ответ на него)). С шириной играла — там изменяется общая ширина шаблона, а ползунок внутри него остается. Пока необходимость в подобной форме отпала, но все-таки она мне понадобится, наверное как припрет конкретно — буду разбираться.
А блог действительно классный)
Екатерина, спасибо тебе ОГРОМНОЕ. Чтобы я без тебя делала, умничка. Откуда ты все это знаешь, просто диву даюсь.
С уважением твоя ПОКЛОННИЦА Лилия Мальцева.
Спасибо за теплые слова. Буду стараться всегда быть полезной:)
Полезность! Особенно когда на сайте много посетителей.
Не знаю, как количество посетителей связано с документами гугл… Но спасибо:)
Добрый день, Екатерина, спасибо за новую полезную информацию.
Скажите, а Вы не знаете, как убрать внизу эти ссылки: сообщить о нарушении, условия предоставления услуг…
Эти ссылки удалить невозможно, они подгружаются во фрейме. Фрейм — это отдельная страница в странице. Мы не можем изменить фрейм, т.к. не имеем доступа к его исходному коду.
Спасибо. А можно ли несколько таких форм добавить в один блог? Только разных. Мне надо, например, две: для связи с клиентами и для связи с читателями (они разную цель преследуют).
Конечно, можно.
Спасибо, а вот ещё что хотел спросить: как поменять надпись «Ваш ответ принят», которая появляется после заполнения формы и нажатия «Готово», на свою какую-нибудь?
Там на каком-то шаге это можно изменить, когда составляете форму. просто я сейчас не вспомню, где именно.
Здравствуйте, Катюша!
Большое спасибо за статью и новые знания. Очень полезно и интересно, только один вопрос. Возможно ли фон белый заменить на прозрачный? Я создала форму для сообщения, вставила (но т.к у меня бежевый фон в шаблоне), сама форма получилась с белым фоном, не красиво получилось. Можно было бы это как-то настроить?
Нет, к сожалению, фон невозможно сделать другого цвета. У меня в этом блоге предыдущий дизайн тоже был что-то вроде бежевого, так я так и не нашла, как изменить цвет.
Добрый день, Катюша!
Поздравляю Вас с прошедшим праздником. Счастья, крепкого здоровья, успехов в работе, читателей и всех благ Вам. Очень жаль… будем искать другой выход :0).
Спасибо, Алина. И вас с прошедшим:).
Катя, здравствуйте. Наконец-то я набрела и на эту статью. Я отправила Вам вопрос, но, раз уж есть тема, то повторяю тут. Уже кто-то спрашивал до меня про полосу прокрутки, которая появляется, если менять ширину формы. Как, все-таки, справиться с этой проблемой? Как ее убрать, чтобы вид был такой же, как в Вашей форме? Спасибо.
Я уже разобралась самостоятельно
Получилось исправить?
Да, все исправила. Теперь, спасибо Вам, я вспомнила о документах Гугл, люблю его все больше.
Спасибо вам огромное,за 30 мин научилась делать форму!только не знаю как на форуме сделать как у вас просто слово а под ним ссылка
это опять я …хочу задать вам вопрос-я на форуме разместила сылку для открытия формы,но она у меня на пол страницы!возможно ли как-то для форума сделать размер фона на полный экран? сохранила оригинал ссылки .а в форуме пользуюсь только этой ссылкой https://spreadsheets.google.com/embeddedform?formkey=dEdEUFBIalY3QkpDZER6aW92aWo0WXc6MQ
зарание спасибо за ответ!
Елена, логичней было бы, если бы я могла посмотреть, как у вас на форуме. Ведь проблема именно там, а не в форме, ссылку на которую вы мне дали? Или я не так поняла вопрос?
Что значит «просто слово, а под ним ссылка»? Что вы имеете ввиду?
Скажите, Екатерина, а как насчёт спамеров, не мучают? Каптчи то в этой форме нет.
Ни одного спамного сообщения ни разу не получила.
Просто я пользуюсь формой contact.me, а она почему-то не всегда погружается.
Всё откладывала сделать такую форму себе в блог, а вчера пришлось спешно делать. Сервис, о котором я упоминала выше, по непонятной мне причине, сутки уже не работает:(. Спасибо, Екатерина, за идею! Посмотрим как будет работать.
Уверена, будет отлично работать.
Спасибо! Теперь наконец-то опробую ее )))
А Скажите пж, как я могу получать новые ответы на имейл? Все время заглядывать в табличку как-то не очень удобно (
похоже нашел, в настройках в самом документе )
Всё отлично работает! Только почему-то в одной из анкет не могу настроить уведомление на почту о получении ответа. Интерфейс сейчас поменялся. Как это сделать?
В меню: Инструменты — Правила оповещений.
Нашла уже, спасибо!