Т.к. большинство моих читателей ведут свои блоги на Blogger и WordPress, я расскажу, как установить нестандартный шрифт именно в такие блоги. При этом способ, описанный для Blogger подходит абсолютно для любого сайта. А для WordPress есть уже готовый плагин. Но не советую прокручивать статью до соответствующих описаний, т.к. для настройки плагина вам пригодятся все знания об этом способе.
Думаю, на данный момент это один из самых популярных способов установки нестандартного кириллического шрифта на сайт, во-первых, из-за простоты установки, во-вторых, из-за поддержки разными браузерами.
Я уже достаточно вас заинтриговала? Пора переходить к деталям.
Сам способ прост до безобразия, и позже вы в этом убедитесь. Самым сложным тут является именно поиск необходимого шрифта. И я уверена, что многие из вас, кто не является активным пользователем графических редакторов, например PhotoShop, просто не представляют, какой шрифт нужно загрузить в генератор и где взять такой шрифт. Вот об этом я решила рассказать более подробно.
Не секрет, что на любом компьютере установлен определенный набор шрифтов, в том же Word и других программах. Также мы можем самостоятельно устанавливать новые шрифты к себе на компьютер, в том числе и в любую программу. Для этого нам нужно всего лишь в любом из поисковиков набрать фразу скачать кириллические шрифты и убедиться, что те шрифты, которые мы нашли, имеют формат .ttf.
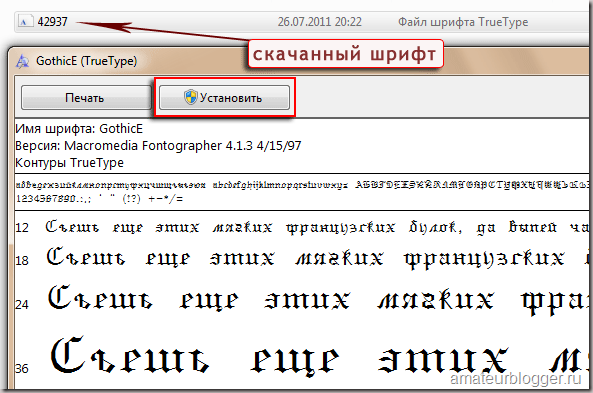
Скачав понравившийся шрифт в формате .ttf можно установить его к себе на компьютер просто открыв его.

Или через правую кнопку мыши выбрать команду Установить. После этой процедуры шрифт отобразится во всех установленных на компьютере программах, где это вообще предусмотрено. Т.е. никаких дополнительный действий больше делать не нужно. Описанный способ гарантированно действует в Windows 7.
Установка абсолютно любого кириллического шрифта на сайт в три шага
Шаг 1
Идем на сайт Cufon — cufon.shoqolate.com.
Кликаем по ссылке в меню – Download. Открывается страница со скриптом. Просто копируем весь код, вставляем его в блокнот и сохраняем с расширением .js. Для своих читателей я подготовила готовый файлик, можете скачать его к себе на компьютер.
Загружаем скрипт на хостинг. Кто ведет свой блог на Blogger уже должен знать, куда загрузить сторонний файл (Как загрузить файл на блог Blogger Blogspot), я для этого пользуюсь сайтами Google.
Шаг 2
Возвращаемся на сайт Cufon на вкладку Generator. Перед нами страница со множеством настроек. Признаюсь честно, я не вдавалась абсолютно во все настройки, но в ходе экспериментов пробовала разные, и всегда получала желаемый результат.
Но в любом случае я подготовила несколько скриншотов с основными настройками, чтобы обратить ваше внимание на важные пункты.

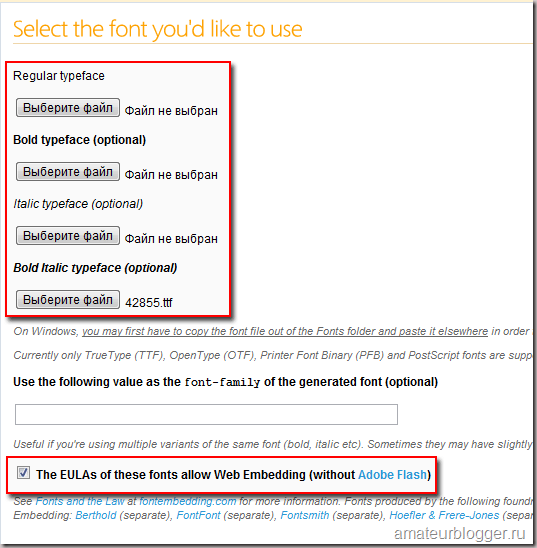
Как видите для каждого вида шрифта отдельное загрузочное окошко:
- обычный шрифт
- жирный шрифт
- обычный курсив
- жирный курсив
[yandex2]До конца не поняла, почему так, но загружала именно туда, где описание максимально характеризовало мой шрифт.
Например на скриншоте отображена загрузка рукописного шрифта. Он наклонный и достаточно упитанный:).

Далее выделено поле с лицензионным соглашением. Вы должны обязательно поставить галочку и тем самым подтвердить, что загружаемый вами шрифт разрешено использовать в вебе разработчиком этого самого шрифта. Тут вопрос деликатный, к сожалению, среди большого многообразия различных шрифтов в интернете мы сами точно не знаем, какой шрифт мы можем использовать, а какой нет. Поэтому данный пункт полностью лежит на вашей совести.
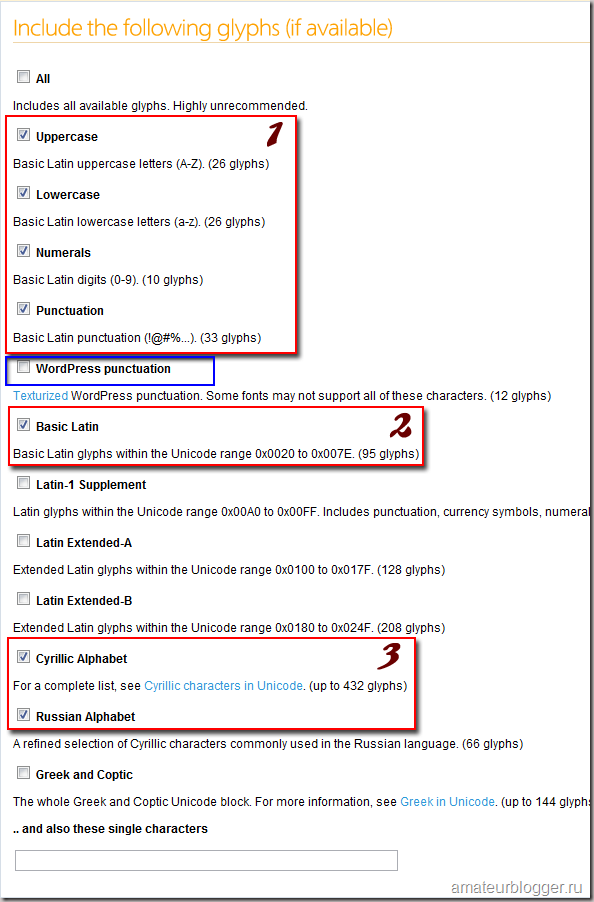
Следующий скриншот.

- В первом поле мы указываем, что нам нужно отображение прописных и строчных букв, а также цифры и знаки пунктуации.
- Во втором поле галочка стоит по умолчанию, я не пробовала ее удалять.
- В третьем поле обязательно выбираем Кириллический и Русский алфавит.
Одну строчку я выделила синим – тут галочку ставят те, кто генерирует шрифт для WordPress.
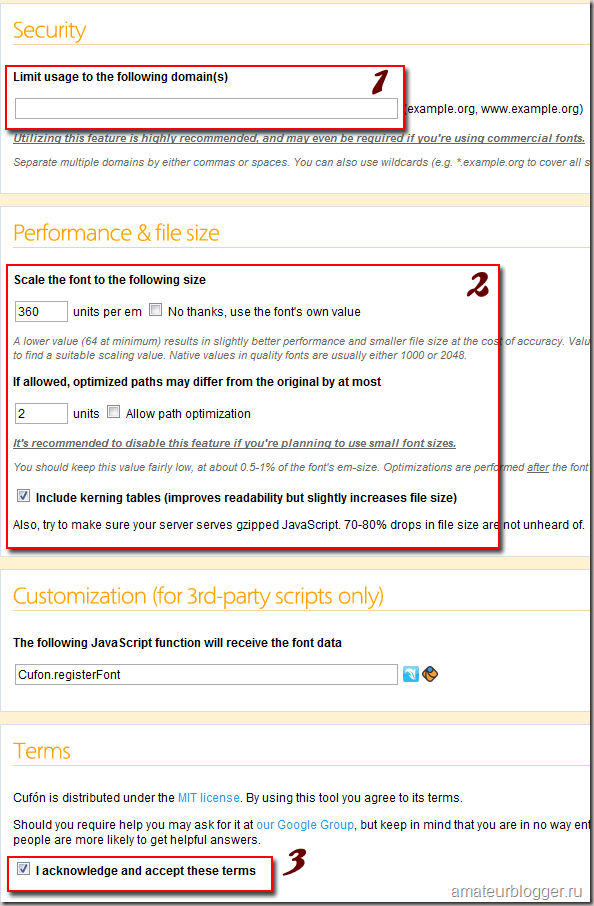
И последние настройки.

- В первом окошке я не стала ничего писать, но думаю, поле полезное с той точки зрения, что указав домены, на которых будет использоваться шрифт, на других доменах он просто не будет работать.
- Я так поняла, в верхнем поле речь идет о том, какой размер шрифта будет идти по умолчанию. Можно согласиться с настройкой, а можно отказаться, поставив галочку. Лично я попробовала по разному и меня устроили оба варианта. Думаю, это ещё зависит как от самого шрифта, так и от задумки дизайнера шаблона. Следующий пункт в окне 2 сам генератор рекомендует отключить, при условии, если вы собираетесь использовать небольшой размер шрифта. Последнюю галочку по возможности лучше поставить, т.к. благодаря этой настройке сгенерированный файл получается меньшего размера, что несомненно отразится на загрузке шрифта в лучшую сторону.
- Ну и последнее – соглашение с условиями использования генератора.
В итоге мы получаем ещё один файл, который также загружаем на хостинг.
Шаг 3
Осталась самая малость, указать в файлах шаблона сайта до закрывающего тега </head> такой код:
<script src=’url_файла_из_шага_2′ type=’text/javascript’/>
<script type=»text/javascript»>
Cufon.replace(‘h1’);
</script>
Как видно из кода, мы применяем шрифт к тегу заголовка h1. Таким образом можно указать любой другой тег, чтобы в нем отображался наш кириллический шрифт.
Cufon.replace(‘h1’);
Cufon.replace(‘h2’);
Cufon.replace(‘p’);
</script>
Также можно указывать не тег, а идентификатор:
Cufon.replace(‘#mycufon’);
</script>
Но это ещё не все. Если вы хотите на одном сайте использовать сразу несколько разных шрифтов, то для всех новых шрифтов проходим Шаг два и указываем их все:
<script src=’url_файла_шаг_2_шрифт_1′ type=’text/javascript’/>
<script src=’url_файла_шаг_2_шрифт_2′ type=’text/javascript’/>
<script type=’text/javascript’>
Cufon.replace(‘h1’;, { fontFamily: ‘название_шрифта_1’; });
Cufon.replace(‘h2’;, { fontFamily: ‘название_шрифта_2’; });
</script>

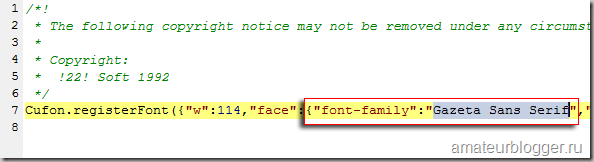
То, что выделено голубым и является названием шрифта.
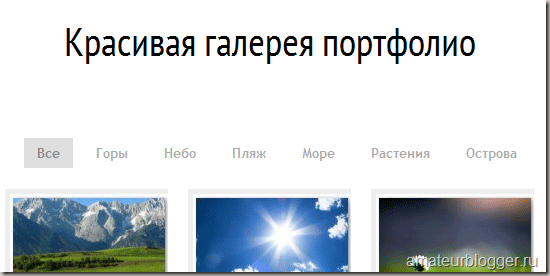
Так, на одном из моих тестовых блогов изначально было так.

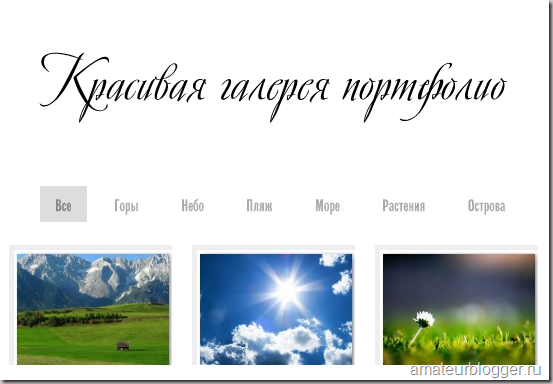
А стало так:

Как установить нестандартный кириллический шрифт в WordPress
[yandex]
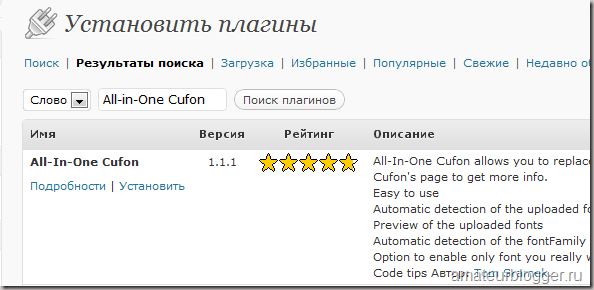
Для пользователей WordPress все ещё намного проще. Конечно, можно пройти весь описанный путь и шрифт также будет работать, но есть и готовый плагин, который называется All-in-One Cufon. Скачать плагин можно как с сайта разработчика, так и непосредственно в админке блога.

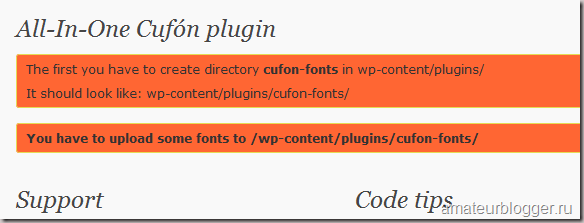
Устанавливаем плагин. Активируем. Переходим в настройки плагина. В самом верху два предупреждающих сообщения.

Первое о том, что вы должны создать папку cufon-fonts в директории wp-content/plugins/. Для этого подключаемся по FTP или идем в панель управления хостингом и создаем в папке plugins новую папку с именем cufon-fonts. После этого первое сообщение исчезает.
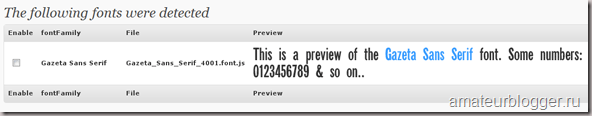
Второе сообщение говорит, что вы должны поместить в созданную папку файл сгенерированного шрифта, тот самый файл, который мы получаем на Шаге 2. Загружаем файл и сообщение исчезает, при этом ниже в настройках появляется шрифт, который теперь «видит» плагин.

Не забываем поставить галочку напротив шрифта, который вы собираетесь использовать в шаблоне. Но шрифт пока не работает. Ниже есть поле Cufon Code, в нем мы должны указать, к какому тегу должен быть применен наш кириллический шрифт. При этом нужно указать голый код, без каких либо других обозначений.

К слову, стоит сказать, что если вы установили тему WordPress с уже нестандартным шрифтом, при этом у него нет кириллического написания, то вам нужно:
- Установить плагин All-in-One Cufon.
- Установить сгенерированный шрифт.
Вносить Cufon Code в поле ниже не нужно, как правило, в шаблоне уже прописан данный код. Если же вы захотите установить ещё один шрифт, дополнительно к уже имеющемуся, то такую запись нужно будет сделать, так, как я писала в примерах выше.
Если вы оптимизировали заголовки в шаблоне по моим статьям – Как поменять заголовки Blogger и Оптимизация заголовков в WordPress, то вы должны быть предельно внимательны. Если вы помните, то на всех страницах, кроме главной, заголовок блога находится в теге <a> (в ссылке). Вам нужно присвоить именно этому тегу id или class, например:
И тогда ваш код Cufon должен быть таким:
Cufon.replace(‘.mycufon1‘);
Соответственно, для заголовков статей вы должны проделать тоже самое.
Я вас поздравляю, вы стали обладателем нестандартного, а можно даже сказать уникального, кириллического шрифта.
[ads1]Единственное, на чем я не стала останавливаться, это на описании CSS стилей. С одной стороны, те стили, которые у меня уже были на шрифтах по умолчанию, после замены их на Cufon-шрифты, сохранились. Т.е. цвет, размер у меня не поменялся. С другой стороны, большинство стилей повторяют уже стандартные CSS стили, т.е. можно вполне обойтись тем, что уже имеется. Если же вы хотите поэкспериментировать, то все CSS настройки вы можете посмотреть в документации на этой странице.
На этом все. Желаю, чтобы у вас были самые красивые блоги в рунете.
[yandex2]
Я Думал это понятно, но спасибо за такое доскональное объяснение.
Спасибо за разъяснение, обязательно где-то применю нестандартные шрифты.
Я не поняла, какие ссылки нужно вставить вместо этого:
файла_из_шага_1
файла_из_шага_2 ?
Вы обратили внимание, что действия разбиты на шаги?
Вы видите, какие файлы у вас получаются на шаге 1 и 2?
Вы закачали файлы из шагов 1 и 2 на сервер/хостинг/ещё куда-то?
У вас сайт на какой платформе/CMS?
Вы знаете, куда вообще закачивать такие файлы?
Кажется, я поняла. Шаг 1 — это ссылка на файлик.js на хостинге, а шаг 2 — ссылка на файл «сгенерированного» и загруженного на хостинг шрифта, верно?
Я загружаю файлы на Гугл-сайты. И блог у меня на blogspot.
Мне туго по первости сообразить, куда что вставлять, а потом понимание приходит.
Правильно рассуждаете:).
Отлично! Значит, логика присутствует))
Вот и попробую в выходные :-). Спасибо!
Сайт, где вы узнаете всю правду которую от нас срывают.
Читайте архив http://sobrazovanie.blogspot.com/
Вы неправильно указали ссылки на файлы, которые загрузили на сайт гугл. Все, что URL находится после cufon.js и typeface.js, начиная со знака вопроса, необходимо удалять из ссылки. Об этом написано в статье, на которую я дала ссылку в этой статье — Как загрузить файл в Blogger.
Спасибо! На этот раз все получилось!
Просто вставлять, например, ‘url_файла_из_шага_1’ надо отредактированным.
Здравствуйте!
Сделал все как написано у вас на сайте. но не получилось. В заголовках поста появляется мой шрифт, но когда наводишь на него мышкой, шрифт меняется на прежний… и больше не возвращается. Только после перегрузки страницы.
Сайт _http://paneliriko.pllaneta.ru/blog
«
The file you uploaded could not be converted…
If you’re sure the font is valid, it is likely that the author of the font has decided to not allow modification and/or embedding of the font. This can happen quite often especially with «freeware» TrueType fonts. You must contact the author of the font for a less restricted version.»
Интересен Ваш опыт в смысле что надо делать в ТАКОМ случае? Как обойти проблему?
Больше спасибо за статью. Прошел по шагам, получилось сразу. Очень подробное описание, приятно читать и знать, что результата добьешься когда выполнишь все действия.
Если вы перевели текст, то обойти это можно только одним способом. Точнее, сначала проверить, действительно ли загружаемый файл имеет то расширение, которое допустимо к загрузке, если все правильно, но шрифт не преобразуется, то ищите новый шрифт.
Да, ещё, как вариант, есть и другие способы использовать нестандартные шрифты, не только через куфон, только я их не пробовала, поэтому советовать ничего не буду.
Спасибо за статью, помогло. Одна беда — шрифт выбранный мною почему не отображает русские буквы при установке его в blogger (хотя в ворде и прочих программах нормально русские буквы отображает). В чем может быть проблема?
Спасибо.
Спасибо за статью, помогло. Одна беда — шрифт выбранный мною почему не отображает русские буквы при установке его в blogger (хотя в ворде и прочих программах нормально русские буквы отображает). В чем может быть проблема?
Спасибо.
В шаге 2, скриншот 3, пункт 3 — В третьем поле обязательно выбираем Кириллический и Русский алфавит.
Других причин я не знаю.
Сейчас cufon уже не нужен, т.к. можно пользоваться font-face и его вендорными аналогами, кроме того, из-за него бывают глюки.
Кроссбраузерный font-face
http://vremenno.net/html-css/cross-browser-font-face/
Генератор font-face и файлов шрифтов для различных браузеров
http://www.fontsquirrel.com/fontface/generator
Спасибо за ваш титанический труд, чтобы донести к пользователям!
Но, что я хочу сказать, пока я только все скопировала и прочитала — моя мысль была одна, чтобы тратить неделю на только шрифт, это полное безумие! Пусть будет так, как есть! Берегите свое здоровье, а не та красота, которая только всего лишь написана..
Выйдите на улицу и улыбнитесь солнцу, небу, людям и сделайте доброе дело — покормите голубей и животных, они нуждаются в вашей помощи!
Интернетовские захватывающие программы, страницы — это все временное явление и рано или поздно, это теряет свое значение, если еще раньше не улетит в никуда!
Будьте здоровы и счастливы!
Nin@
[url=http://nick-name.ru/sertificates/578100/][img]http://nick-name.ru/forum/ninel455.gif[/img][/url]
Пришлось удалить скрипт — стал очень плохо грузится блог (( Переходишь в блог, а видишь просто белую страницу. Чтобы попасть в блог надо было несколько раз обновится ((
В чем заключается ваш вопрос?
Он не мог просто так с ничего перестать грузиться. Либо были проблемы с загрузкой скрипта из того места, где у вас хранятся файлы скрипта, либо вы установили ещё какие-то скрипты, которые могли конфликтовать со скриптом шрифтов. В таких ситуациях необходимо разбираться индивидуально.
Не могу вставить на сайт юкоз. Вставлять то куда? Там много блоков. В стили CSS? Там такая шапка что ахнуть можно.
сайт на WordPress. я все сделал как в описании, вроде бы все получилось.
перенес сайт на другой хостинг и ничего не работает, хотя плагин никаких ошибок не дает.поможете?сайт если что в личку кинуть могу.
Сделал все по пунктам. Но установить шрифт для основного текста так и не получилось. При установке весь текст просто напросто пропадает и не отображается…
Валентин, по вашему комментарию я не могу точно сказать, в чем может быть проблема. Не исключено, что данный способ не подходит для основного текста, только для небольших фраз, типа заголовков. Я бы посоветовала поискать нужный шрифт на fonts.google.com или allfont.ru. Для изменения основного шрифта на странице подходит идеально.
Спасибо за ответ! А можете еще подсказать как активировать шрифт? Код HTML я вставил после , а в стилях не могу понять как активировать…
Валентин, что именно вам не понятно в инструкции по установке кода в файл стилей? Вы знаете где этот файл? Вы умеете работать с инструментами вебразработки? Вы знаете, в каком селекторе HTML выводится текст на сайте? Попробуйте указать стиль селектору с классом entry-content. В файле style.css в самом низу или, если предусмотрено шаблоном, в другом месте для пользовательских стилей укажите следующий код:
.entry-content {здесь код, который вы берете с сайта со шрифтом}Пример:
.entry-content {font-family: 'Sansita', sans-serif;}