
Смотрится очень эффектно, по-крайней мере, на мой вкус, и я подумала, что здорово было бы сделать в своем блоге так же.
Позже, когда я завела рубрику «Задайте свой вопрос», и стала публиковать ответы, так же задумалась, как здорово было бы интересней оформить письма от читателей.
Пока я была только в мыслях, от моего постоянного читателя Retliff поступил комментарий с просьбой рассказать, как сделать нечто подобное. Возможно, он подразумевал какое-то более простое решение, чем то, которое в итоге сделала я.
Пришлось от мыслей перейти к действиям, и вот что получилось. Частично можно увидеть уже в этой статье. Если вам нравится, и возникло желание сделать у себя так же, то читаем дальше инструкцию.
Главное, обращаю сразу ваше внимание на то, что после всех настроек, когда вы захотите, чтобы определенный кусок текста находился в определенном блоке, нужно будет править HTML код. Сложностей совершенно никаких в этом нет, но потребует от вас внимательности. Итак, приступим.
Первый шаг – это определиться, какую информацию будет нести каждый блок. Например, у меня сейчас созданы блоки
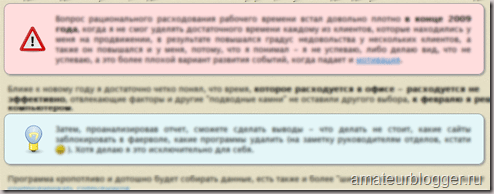
- Важно — vajno.
- Информация — info.
- Письма от читателей — mail.
- Код – kod.
Каждому блоку нужно придумать свое название, которое вы должны всегда помнить, потому что постоянно будете его использовать.
Итак, у меня есть 4 вида блоков. Частично, все эти блоки выглядят одинаково – рамка, скругленные углы, тень, расположение картинки, отступы. А частично – по-разному, это цвет блока, картинка, шрифт.
Внешний вид всегда задается с помощью CSS стилей. И получается, что часть кода всегда будет одинакова для всех блоков, а другую часть кода нужно будет присваивать каждому блоку в отдельности.
Открываем Дизайн – Изменить HTML, находим строчку:
]]></b:skin>
Весь дальнейший код CSS вы должны поместить до этой строчки.
Итак, у нас есть названия блоков, и есть код, который для всех блоков одинаков. Внесем этот код в шаблон блога.
margin:10px;
padding:15px 20px 15px 80px;
border:1px solid #999999;
border-radius: 10px;
-moz-border-radius:10px 10px 10px 10px;
box-shadow:2px 2px 3px #999999;
-moz-box-shadow:2px 2px 3px #999999;
-webkit-box-shadow: #999 2px 2px 3px;
background-position:20px 50%;
background-repeat:no-repeat;
position:relative;
text-align:justify;
}
Дальше мы должны вставить код для каждого блока в отдельности. У меня этот код такой:
background-color:#FFD4A0;
background-image: url(«http://lh4.ggpht.com/_G92voTj-yF0/TO0c43ebP4I/AAAAAAAAA7Y/9LgBZ8FG_70/vajno.png»);
}
.mail {
background-color:#E4F6F8;
background-image: url(«http://lh3.ggpht.com/_G92voTj-yF0/TO0Yze20zPI/AAAAAAAAA7U/AuB_pacAJy8/mail.png»);
}
.info {
background-color:#FFFFCC;
background-image: url(«http://lh5.ggpht.com/_G92voTj-yF0/TO0osHobz7I/AAAAAAAAA7c/UuJQ0vP5k18/info.png»);
}
.kod { background-color:#E9FFD4;
background-image: url(«http://lh3.ggpht.com/_G92voTj-yF0/TO0qiaCAffI/AAAAAAAAA7k/DRmMoObB4ss/kod.png»);
}
Сохраняем шаблон. Проделав это однажды, больше к этому мы не вернемся. Теперь главное запомнить, как в теле сообщения выделять нужные куски текста, чтобы они принимали тот внешний вид, который мы для них определили.
[ads1]Итак, вы пишите свою статью как обычно. Пользуетесь ли вы редактором блогов или отправляете через визуальный редактор Blogger – не важно. После того, как статья готова, но ещё не опубликована, переходим на вкладку Изменить HTML.
Находим тот абзац текста, который вы хотите выделить в определенный блок. И окружаем его тегами таким образом:
Вот таким не хитрым способом можно внести визуальное разнообразие в свои статьи. Надеюсь, это пригодится не только мне.
Удачи вам.
«В Opera нет тени вообще.» — потому что не указано свойство box-shadow.
Спасибо большое за замечание, исправила. Как хорошо, когда есть кому подсказать:)
Классная статья! Искала как раз нечто подобное для своего блога. Иногда нужно выделить красиво текст даже для восприятия читателя.. Разбавлять картинками конечно вариант, но это легче для блога.
З.Ы. а если усложнить задачу? и можно добавить вместо заливки? — мне это не нужно, ну мало ли захочется проявить фантазию?))
Спасибо огромное, Катя! Я спрашивал именно об этом!-)
Пока ждал твоего ответа — нашёл в Интернете сервис «Рамочник».
Он позволяет оформить тект рамками, но никакой автоматизации процесса!-)
Как всегда всё очень доходчиво и профессионально!
Слово «Дилетант» в названии твоего блога уже давно утратило актуальность!-)
Погуляла по вашему блогу, стала очень красиво с этим нововведением. Как то даже лучше вычленяется нужная информация, взгляд, что называется сразу находить то, что искал.
спасибо, очень полезный трюк, за код отдельное спасибо 🙂
Очень красиво!
1.А если без картинки делать — то просто не ставить ссылку на нее?
2.В WP есть плагин который так делает? (просто завел недавно и там блог)
Усложнить задачу можно, только для этого нужно код дорабатывать. Дело в том, что картинка в блоке уже является фоном (background-image), т.е. заливкой, а залить один бокс двумя фонами сразу нельзя.
Сергей, я рада, что смогла угодить тебе. «Рамочник» теперь в топку? 🙂
Пока ещё мало где изменила, но некоторые статьи постепенно доработаю. Спасибо.
Пользуйтесь на здоровье:)
Олег, на всякий случай уточню, что картинка не является ссылкой, и не является картинкой, как таковой. Это фон, и ПС воспринимается фоном, в этом смысл CSS.
1. да, можно просто удалить строчку background-image:, но тогда нужно будет ещё доработать общий код, т.к. в нем есть параметры, определяющие положение картинки, отступ текста.
2. Я ещё не сталкивалась именно с плагином, такое оформление видела только на 2-х блогах, но предполагаю, что именно плагином это сделано. Если он мне попадется, я напишу здесь.
хотел уже руками лесть в свои вордпресовкие файлы…. вы Олег побудили погуглить… вот он Плагин WP-Note
В топку — это слишком мягко!-)
Красота! Надо заняться этим!
Уже можно, в новых браузерах. Гуглить CSS Multiple Backgrounds 🙂
«Если вы выравниваете текст статьи по ширине» — не проще ли раз и навсегда .post-body { text-align: justify; }
Дмитрий спасибо что не поленились, в ВП конечно проще — поставил плагин, два слова в тексте — и готово.
Эх — еще бы на блогспот такую штуку как (J)ExR, вот бы клево было, а то у меня на картинки(Пикасу) немерено исходящих ссылок, а закрывать нофаллами лень…
Вадим, ну конечно проще. Я думаю тебе об этом нужно обязательно написать у себя в блоге. Это ближе к твоей теме.
отлично!
Огромное спасибо, полезная вещь. Пойду терзать свой блог.
Катя, огромнейшее спасибо тебе за эту инфу и вообще за весь твой блог. Много действительно практической полезной информации!
Познакомилась я с твоим блогом относительно недавно и с удовольствием слежу за всем о чем ты пишешь, многое уже успела применить на практике, а также поделиться с другими.
Читая тебя, я все больше и больше влюбляюсь в Blogger.com и его постоянно расширяющиеся возможности.
Твои материалы будят во мне творческое начало с каждым разом все сильнее и сильнее! Сразу видно, что ты пишешь от всей души и с огромным удовольствием!
Твой блог один из немногих, который я просматриваю сразу и обязательно.
Вот эту статью я прочитала только сегодня, но уже вижу как мой блог будет меняться.
С новым годом!
Катя, и вновь я с вопросом. На каких ресурсах нужно размещать картинки к блокам, чтобы в следствии компоновки блока давать на них ссылку?
Как получается вот этот адрес: http://lh4.ggpht.com/_G92voTj-yF0/TO0c43ebP4I/AAAAAAAAA7Y/9LgBZ8FG_70/vajno.png ?
Заранее спасибо!
Когда вы размещаете в сообщениях картинки, они автоматом заливаются на Picassa. Подробнее можете прочитать здесь.
Здоров. Добавил себе)))
а как прописать 2 разных типа рамок??
мне нужно чтобы в одном типе было:
padding:15px 20px 15px 150px;
а в другом
padding:15px 20px 15px 15px;
если тупо описать сначала один тип — потом 2ой то они начинают конфликтовать: множится картинка и пропадает отступ 150px
Если честно, не совсем поняла, что вы хотите сделать. Один блок с двумя рамками (рамку в рамке)? Или два разных блока?
Если я правильно понял, то за увеличение текста в рамке vajno отвечает код: .vajno:hover {
transform:scale(1.5);
-webkit-transform:scale(1.5);
-moz-transform:scale(1.5);
-o-transform:scale(1.5);
}
Но как сделать так, чтобы он был не прозрачным? У меня, при наведении, рамка увеличивается, но задевая края левой и правой колонки, теряет свою прозрачность. И как результат — принимает некрасивый вид. Как с этим бороться?
А почему вообще он у вас прозрачный? У меня блоки непрозрачные. Вы самостоятельно устанавливали дополнительные стили?
Извиняюсь, я некорректно выразился)) Сделал скрин проблемы: https://picasaweb.google.com/Hellraize4/XvbgOD#5580293179491747138
Поняла в чем проблема. Самое простое решение, это уменьшить величину, например, сделать 1,2. Если именно решать проблему, то надо поэкспериментировать с таким свойством CSS, как z-index.
Здравствуйте. Немного не по теме вопрос, но тоже про углы и изображения.
Екатерина, Вы не знаете случайно, как и возможно ли вообще вот так же сгладить углы на визитке-логотипе страницы блога на facebook, которая (визитка) на этот же блог добавлена)?
Недавно установил её на главной, а там углы острые, и в редактировании на самом фейсбуке никаких таких опций по изменению изображения нет. А хотелось бы со сглаженными углами, так как почти весь блог в таком стиле оформлен.
Я не уверена, что это вообще можно изменить. Да. на Facebook никаких подобных инструкций по внешнему виду вообще нет. Окно загружается, как фрейм, а мы со своей стороны не можем изменить внешний вид такого окна.
Спасибо, с удовольствием воспользовалась! Только у меня при наведении этот блок не увеличивается, а в целом мне нравится.
А я увеличение блока позже поставила. Когда писала статью не было этого. Если надо, могу вам написать, как сделать.
Напишите, пожалуйста, Екатерина! Я думаю, не только мне будет это интересно.
Сразу не вспомнила, чуть вы в комментариях это обсуждали. Посмотрите. Этот код — это CSS, в статье написано, куда нужно помещать код CSS.
Спасибо, всё получилось!
Спасибо. Тоже себе позаимствовал. Вот, что получилось http://pro100blogger.blogspot.com/2011/04/linkfeed.html
Правда, я в своих постах не использую свойство текста text-align:justify , но в этом диве пока оставил. Не могу для себя решить будет текст нормально смотреться без justify или нет. Что скажете?
Спасибо. Тоже себе позаимствовал. Вот, что получилось http://pro100blogger.blogspot.com/2011/04/linkfeed.html
Правда, я в своих постах не использую свойство текста text-align:justify , но в этом диве пока оставил. Не могу для себя решить будет текст нормально смотреться без justify или нет. Что скажете?
Это всего лишь дело вкуса, попробуйте закомментировать в стилях эту строчку и посмотрите, как будет.
Екатерина, спасибо вам за полезнейшую информацию. На своём блоге http://archivikk.blogspot.com/ я получил недоразумение, а именно блок vajno мостит изображение по всему периметру и углы не скругляет в отличие от других блоков с которыми полный порядок. Пробовал на другом своем блоге, та-же история.
Заранее признателен за участие.
Причина только одна — вы допустили ошибку. Я не знаю, какой именно блок мне нужно было посмотреть, но тот, который я увидела с острыми углами имеет тег
Спасибо. Воспользовалась вашей статьей.
У меня почему-то картинки не отображаются. А так все красиво))
Катя, а как сделать, чтобы картинка была всегда в левом верхнем углу в блоге?
Подскажите, плиз, как оформить видео в рамку (такую же, как обрамляются фото в шаблоне). Фотографии оформляются автоматом, а вставленные виде всегда «голые» Спасибо!
У меня получается что цвет фона пропадает совсем, а картинка растягивается(размножается) по всему фону. И углы не скруглены. Убираю строчку с картинкой — углы острые, цвет фона есть.
Да, и ещё не к теме вопрос — никаким образом у меня не удаляется Attribute!
Спасибо!
Вам стоит внимательней копировать код. За положение изображения и разможение отвечают эти строчки:
background-position:20px 50%;
background-repeat:no-repeat;
Они приведены в самом первом куске кода.
Углы не скругляются только в браузере Internet Exploer версии ниже 9. поэтому тут никак ничего не сделать. Если вы не видите скругленные углы в других браузерах, значит вы вообще не установили самый первый код, потому что углы прописаны именно в нем.
По Attribute задавайте вопрос к соответствующей статье, а лучше всего на форуме — ссылка в горизонтальном меню.
Спасибо, я был невнимателен, всё получилось!
Подскажите, пожалуйста, какой кусок кода отвечает за отступы в теле сообщения? Спасибо!
Спасибо за статью, вставил код в блог — все работает. Хорошая возможность выделять нужное и оттенять значимое.
Спасибо за статью! Очень полезная! Давно хотел узнать, как выделять красиво текст.
В одном блоге всё работает, а во втором не хочет ни в какую, не пойму в чём загвоздка. Десять раз всё перепроверил
Здравствуйте,момогите чайнику у меня совсем не получается ничего.
я вставила этот код над словом в коде ]]>
.vajno { background-color:#FFD4A0; background-image: url(«http://lh4.ggpht.com/_G92voTj-yF0/TO0c43ebP4I/AAAAAAAAA7Y/9LgBZ8FG_70/vajno.png»); } .mail { background-color:#E4F6F8; background-image: url(«http://lh3.ggpht.com/_G92voTj-yF0/TO0Yze20zPI/AAAAAAAAA7U/AuB_pacAJy8/mail.png»); } .info { background-color:#FFFFCC; background-image: url(«http://lh5.ggpht.com/_G92voTj-yF0/TO0osHobz7I/AAAAAAAAA7c/UuJQ0vP5k18/info.png»); } .kod { background-color:#E9FFD4; background-image: url(«http://lh3.ggpht.com/_G92voTj-yF0/TO0qiaCAffI/AAAAAAAAA7k/DRmMoObB4ss/kod.png»); }
Потом я в моем уже готовом тексте выбираю нужный текст и ставлю его в текст info
но т.к текст уже готов ,то вокруг него стя обозначения цвета,размера шрифта и т.д.
Как правильно его выделить.У меня выходит все поле рамки заполненно синими кружочками и все
Супер!
А как сделать чтобы при наведении окошко с инфо увеличивалась?
Спасибо, полезная статья!)
Спасибо огромное. Всё получилось!
Подскажите, а где именно параметры в коде, определяющие положение картинки и отступ текста?
Comments are closed.