[yandex2]
Доброго времени суток, уважаемые читатели. Сегодня, как и обещала, мы будем оптимизировать заголовки в шаблоне WordPress, согласно намеченному в статье SEO-секреты SEO-заголовков в тегах h1, h2…-h6 от 12 января, плану.

Итак, перед нами стоит задача оптимизировать заголовки в самом шаблоне WordPress, таким образом, чтобы самая главная информация находилась в теге h1 и далее убывала в порядке своей значимости.
Хочу поделиться с вами тем, что в сети есть описание того, как поменять заголовки, но все, что мне удалось найти на эту тему, было не совсем корректным решением. Не получалось до конца так, как надо.
Найдя очередную статью, описывающую один и тот же код, который меняет заголовки, но делает это не совсем корректно, я смотрела исходный код блога, на котором читала данную реализацию, и видела, что человек-то написал, а у себя не исправил, и у большинства так и было неправильно.
Из чего я предполагаю, что кто-то один сделал, а остальные просто переписывали один и тот же код. Я долго пыталась найти что-то новенькое, пока сама не догадалась, как это сделать. Как говорится, ларчик просто открывался. И теперь я со спокойной душой могу рассказать вам, как правильно поменять заголовки в своих WordPress темах.
Стоит отметить, что в сети встречаются на половину оптимизированные шаблоны, а может даже оптимизированные полностью. В любом случае, лучше всего прежде, чем начать вносить изменения, убедитесь в их необходимости. Для этого можно просто воспользоваться расширением для браузера Firebug (о нем я писала здесь) или посмотреть непосредственно в файлах темы.
Файлы темы можно посмотреть и отредактировать в админке блога в разделе Внешний вид – Редактор. Или на сервере хостера, где находятся все файлы вашего блога, либо через специальную панель хостера, либо через FTP доступ. Тема блога всегда находится в папке: wp-content/themes/название_темы. И главное, прежде, чем делать какие-либо изменения, сделайте копию файлов, которые будете менять.
Оптимизируем заголовок блога на WordPress
Нам необходимо сделать так, чтобы на главной странице заголовок блога находился в теге <h1>Заголовок блога</h1> и не являлся ссылкой, а на внутренних страницах поместить заголовок блога в обычный текстовый тег <p>, и являлся ссылкой на главную.
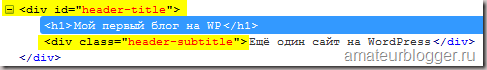
Для начала узнаем, какие стили прописаны для заголовка блога, чтобы сразу их продублировать для обычного текстового тега. Так как темы у всех разные, постараюсь объяснить алгоритм. Как уже упомянула выше, мне в этом всегда помогает специальный плагин для FF – Firebug. Открываем свой блог, кликаем правой кнопкой мыши по своему заголовку, в открывшемся меню выбираем пункт Анализировать элемент. Внизу браузера откроется окно в котором вы увидите исходный код нужного элемента.

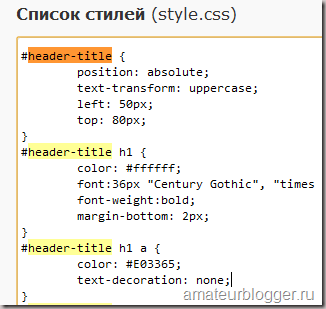
Идем в файлы темы, открываем для редактирования файл style.css, находим в нем стили, которые прописаны для нужного контейнера, в моем случае для header-title. Выглядеть это будет примерно так:

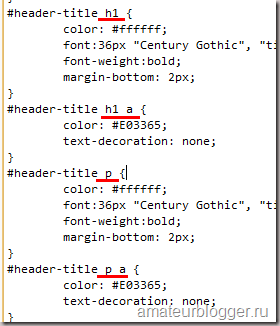
Как видите, стиль для тега <h1> прописан вместе с родительским контейнером, и с большой долей вероятности у вас будет примерно также. Мы должны скопировать тот код, в котором прописан h1, т.е. это будет второй и третий блок кода. Копируем и заменяет h1 на p. Все вместе получится так:

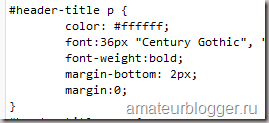
Надеюсь, с этим понятно. Немного забегу вперед. У меня после установки нового кода заголовка название блога спустилось ниже. Если вы столкнетесь с этим же, то в скопированный код в блок #header-title p добавьте строчку margin:0; – обнуление полей. Будет это так:

Не забываем сохранить исправленный файл стилей. Теперь переходим непосредственно к коду заголовка. Открываем файл header.php. Находим код, который примерно будет выглядеть так:
<h1><a href=»<?php bloginfo (‘url’); ?>»><?php bloginfo (‘info’); ?></a></h1>
<div class=»header-subtitle»><?php bloginfo(‘description’); ?></div>
</div>
Посмотрите внимательно, контейнер, как и на моей картинке выше, где я смотрела исходный код элемента через Firebug, также присутствуют теги <h1> и следующий за этим контейнер header-subtitle.
Опять же, код, который выделен красным у меня, у вас может быть немного другим. Это может быть связано с версткой самого шаблона, а также, если вместо слов в заголовке вы используете баннер.
У баннера также можно заменить теги заголовка, но сколько я сталкивалась с разными шаблонами, всегда код вывода баннера был разным. Это зависит от того, на сколько автору шаблона хватило фантазии. Но в целом, разобравшись, какой код за что отвечает, самостоятельно справиться с этим сможет каждый.
Итак, красный код мы полностью меняем на этот:
<h1><?php bloginfo (‘info’); ?></h1>
<?php } else {?>
<p><a href=»<?php bloginfo (‘url’); ?>»><?php bloginfo (‘info’); ?></a></p>
<?php } ?>
Теперь перейдем к заголовкам статей.
Оптимизируем заголовок статей на WordPress
[yandex]
Чтобы все сразу сделать красиво, нам также необходимо начать с дублирования стилей для заголовка статьи. Как и в случае с заголовком блога, выясняем, в каком теге находится у нас заголовок статьи, и в каком родительском контейнере он находится.

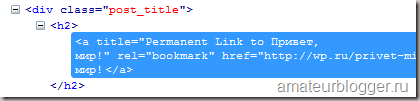
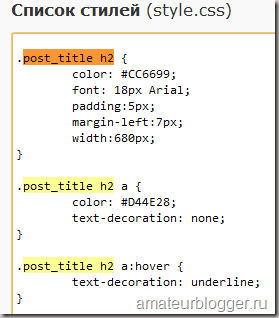
Как выяснилось, в моем случае заголовок статьи находится в теге <h2>, а родительский контейнер post_title. Открываем файл style.css и ищем стили для post_title h2. Ещё раз обращаю ваше внимание на то, что в вашем шаблоне родительский контейнер может иметь другое название.

Весь этот код необходимо продублировать и заменить h2 на h1.
Далее открываем файл single.php. Находим код заголовка, примерно такой:
<h2><a href=»<?php the_permalink() ?>» rel=»bookmark» title=»Permanent Link to <?php the_title_attribute(); ?>»><?php the_title(); ?></a></h2>
<h1><?php the_title(); ?></h1>
Коротко и ясно. Теги в заголовке поста поменяли. Теперь самое главное не забывать в самих статьях пользоваться подзаголовками, используя теги <h2> и <h3>.
Точно таким же образом вы должны поменять заголовок статьи для статических страниц. За содержание статических страниц отвечает файл page.php. Алгоритм ничем не отличается от уже описанного.
Оптимизация заголовков в сайдбаре в шаблоне WordPress
Итак, на данный момент мы задействовали теги заголовка <h1> – для заголовка блога или статьи, <h2> и <h3> для подзаголовков в статье. Далее нам необходимо оптимизировать заголовки в сайдбаре. Часто их делают в тегах <h2> или <h3>.
Свою точку зрения по этому поводу я уже высказала, посмотреть можете по ссылке в самом начале этой статьи. Сейчас же мы должны узнать, в каком теге заголовки виджетов в вашем шаблоне. Для этого опять смотрим через Firebug. У меня оказалось в теге <h2>.
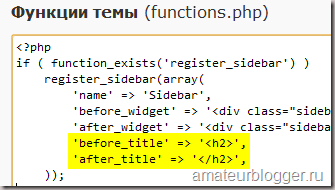
Затрудняюсь ответить, как в предыдущих версиях, но в третьей версии WordPress настройки заголовков в сайдбаре находятся в файле functions.php. Открываем этот файл для редактирования и находим код:

И как вы уже могли догадаться, меняем:
‘after_title’ => ‘</h2>’,
‘after_title’ => ‘</div>’,
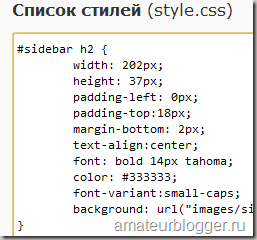
Или, если вы решили все-таки использовать тег заголовка <h4>, <h5> или <h6> меняйте на тот, который хотите. Не забываем, что надо изменить и стили в файле style.css. Находим код, отвечающий за внешний вид заголовков в виджете. У меня это было так:

Верхнюю строчку
#sidebar h2 {
я заменила на
#sidebar .widget_title
Сохраняем. Теперь у нас правильные заголовки виджетов.
[ads1]Кстати, мне попался один шаблон, в котором заголовок виджета менялся непосредственно в файле sidebar.php. Так что смотрите сами, как у вас.
Осталось только выяснить, в каких тегах у вас оформлены записи в комментариях. Подробно расписывать не буду. Действуем по отработанной схеме. Выясняем в каком теге оформлены слова Оставить комментарий, открываем файл comments.php и меняем на <div>. Естественно, не забываем продублировать стили. Если у кого-то не получится, отпишите в комментариях, постараюсь помочь.
Вот так с легкостью мы сделали seo-заголовки в нашей WordPres теме.
Удачи вам в продвижении.
Дамсс… Мне в технические моменты вникать и вникать. Спасибо за полезную информацию. Надо будет посмотреть, как там у меня дело обстоит с кодами заголовков.
что нужно делать после регулярных обновлений на сайте (при которых страые файлы заменяются на новые) — снова править заголовки?
Прямой ответ на ваш вопрос — да. Но на деле все немного сложнее. Речь идет только об обновлении темы, а не о регулярных обновлений на сайте. Обычно, кто вносит изменения в тему, не обновляют ее вообще. Сами разработчики WP рекомендуют создавать дочерние темы. Тогда регулярные обновления родительской темы не затронут изменений, которые вы создаете в дочерней. Если интересно, поищите инфу в поиске.