Доброго дня, читатели блога SEO-Дилетанта. На днях* в августе 2016 года я полностью перевела свой блог на защищенный протокол HTTPS и просто не могу не поделиться с вами, как я это сделала.

План статьи следующий:
- Как выбрать и установить SSL сертификат
- Подготовка сайта к переносу на HTTPS
- Тестирование и устранение проблем
- Переезд WordPress с HTTP на HTTPS
- А что говорят Яндекс и Google?
- Настройка 301 редиректа
Как выбрать и установить SSL сертификат
Так как мой блог рассчитан на новичков, встал вопрос: рассказывать подробно о том, что такое HTTP и HTTPS, что такое SSL сертификат и зачем все это нужно?
Я решила, что данная статья будет ориентирована на технические детали, а теорию я рекомендую почитать в блоге Яндекса. Самая простая для понимания, без лишней сложной терминологии и с простыми примерами, статья Что такое протокол HTTPS, и как он защищает вас в интернете.
Итак, современные реалии таковы, что любой сайт рано или поздно должен перейти на защищенную передачу данных. В первую очередь это важно для сайтов, где происходит обмен информацией между владельцем сайта и пользователем, под такую категорию сайтов подпадают все интернет-магазины, сайты, где существует регистрация пользователей с передачей персональных данных.
Чтобы перевести сайт на HTTPS, нужно получить специальный SSL сертификат. Сертификаты бывают разные. Различают три основных типа.
- DV — Domain Validation — самый простой сертификат начального уровня, подтверждает только доменное имя. Подходит для простых сайтов, например, блогов, небольших коммерческих сайтов без регистрации и обмена данными, где не происходит обмена персональной информацией между посетителем сайта и сервером, на котором сайт находится. Такой сертификат выдается автоматически, в течении нескольких минут. Это самые дешевые сертификаты.
- OV — Organization Validation — сертификат подтверждает, что домен и организация принадлежат одному юридическому лицу. Прежде, чем выдать такой сертификат, центр сертификации проверяет фактическое существование организации, запросившей сертификат. Необходимо предоставить не только нужную информацию по своему юридическому лицу, но и ответить на телефонный звонок из сертификационного центра. Стоимость зависит от центра, где получен сертификат.
- EV — Extendet Validation — сертификат с расширенной проверкой, такие сертификаты самые сложные в получении, обязательны для банков и платежных систем.
Итак, для физических лиц и простых сайтов подходят DV SSL сертификаты. При этом приятная новость в том, что такой сертификат можно получить абсолютно бесплатно. На данный момент мне известно три сертификационных центра, где можно получить SSL сертификат бесплатно:
- Let’s Encrypt
- CloudFlare
- StartSSL — есть русскоязычная версия сайта
Но не торопитесь самостоятельно получать сертификат. Зайдите в свою панель управления на хостинге, посмотрите внимательно, вполне может быть, что ваш провайдер предоставляет услугу автоматического получения бесплатного сертификата со всеми необходимыми настройками.
Я, например, совершенно случайно узнала, что на моем хостинге Beget.ru есть такая услуга в разделе Домены.

Чтобы получить сертификат, нужно было просто нажать на соответствующую иконку напротив нужного домена. После чего появились три вкладки:
- Заказ SSL сертификата — платная услуга.
- Установка SSL сертификата — если сертификат уже получен самостоятельно.
- Бесплатный SSL сертификат

После подтверждения установки сертификата, через несколько минут на почту мне пришло письмо, что на указанный домен установлен SSL сертификат. С этого момента блог начал открываться по двум адресам:
http://amateurblogger.ru https://amateurblogger.ru
Если ваш хостинг не предоставляет такую услугу автоматически, то вам придется получить самостоятельно SSL сертификат, после чего написать в службу поддержки хостинга, которая окажет помощь в установке сертификата на сайт.
При таком варианте вы можете выбрать любой из бесплатных сертификатов, и следовать инструкциям на сайте сертификационного центра.
Итак, половина дела сделана. Прежде, чем мы приступим непосредственно к настройкам WordPress, нужно подготовиться, ведь речь идет о работающем сайте, а не о новом.
Подготовка сайта к переносу на HTTPS
Конечно, я волновалась, когда впервые совершала все настройки для перехода. Но ничего сложно в переносе нет. Главное, как всегда, заранее подготовиться и четко соблюдать этапы переноса. Лично у меня их получилось 7.
На момент перехода на https у меня стояла версия WordPress 4.4.4. Проблем, к которым я не была бы готова не было. Все прошло в штатном режиме.
Прежде, чем начинать какие-либо работы, вы должны знать:
- Как сохраняются и восстанавливаются резервные копии сайта. Уметь это сделать быстро без суеты.
- Устанавливать плагины
- Уметь вносить изменения в файлы темы
Этап 1: Бекап сайта
В первую очередь я рекомендую сделать бекап через панель хостинга, т.к. на мой взгляд, быстро восстановить сайт из панели управления хостингом легче всего. Если что-то пойдет не так, сайт восстанавливается нажатием одной кнопки. Но и дополнительно себя обезопасить не помешает. Обязательно нужно сохранить базу данных и файлы вашей темы. Можно воспользоваться специальными плагинами, например, BackUpWordPress.
Этап 2: Изменение URL изображений
Все адреса к изображениям хранятся в базе данных. Поэтому мы делали ее бекап. Чтобы внести изменения в базу данных MySQL можно воспользоваться специальным плагином Better Search Replace. Плагин устанавливается в раздел Инструменты. Заходим в настройки плагина.
В строке Искать указываем:
src="http://
В строке Заменить на:
src="https://
Cтоит заметить, что можно заменить на такой вариант:
src="//

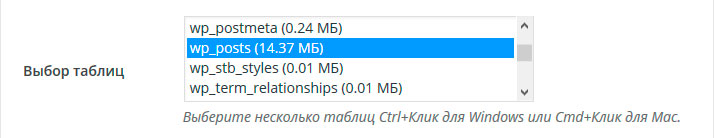
В пункте Выбор таблиц выбираем таблицу wp_posts

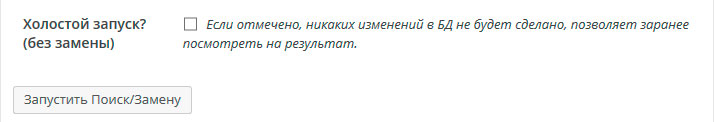
Снимаем галочку с пункта Холостой запуск? (без замены)
Если отмечено, никаких изменений в БД не будет сделано, позволяет заранее посмотреть на результат.

Жмем кнопку Запустить Поиск/Замену. Плагин сам изменит адреса изображений, о чем напишет в верхней части страницы.
Первый раз можно сделать поиск, не снимая галочки с пункта Холостой запуск. Просто для того, чтобы удостовериться, что вы все делаете правильно.
- В некоторых случаях проверка только одной таблицы может быть недостаточно. Я сталкивалась с тем, что замену делала ещё и в таблице options.
- Преффикс таблиц может быть другим, если вы его меняли в целях безопасности своего блога.
Вы не поверите, но на этом можно было бы закончить настройки WordPRess, если бы мы вебмастера не вносили изменения в свои темы, не ставили бы кучу плагинов, которые не поддерживаются. Поэтому переходим к следующему этапу.
Тестирование и устранение проблем
Этап 3: Тестирование
Сейчас, чтобы понимать, как движется работа, нужно открыть свой сайт по адресу с https:
https://mydomen.ru
В адресной строке слева от домена вы увидите иконку замка. Она имеет три состояния:
- Серый замок с оранжевым знаком — на странице много незащищенных элементов.
- Серый замок с зеленым знаком — на странице мало незащищенных элементов, которые браузер блокирует (встречала один раз и больше не смогла его воспроизвести).
- Зеленый замок — страница защищена полностью.
Итак, наша задача сделать все, чтобы на всех страницах сайта был замок зеленого цвета без предупреждающих сообщений. Если на вашем сайте много страниц, не обязательно все их просматривать. Главное убедиться, что мы все сделали правильно на втором этапе.
Если у вас уже на данном этапе замок зеленого цвета, то вы можете переходить к самому последнему этапу — настройке 301 редиректа. Если есть предупреждения, то читаем внимательно, где могут быть ошибки.
Этап 4: Исправление ошибок
Самая частая проблема — это URL на скрипты в файлах темы и URL на изображения в файле style.css. Актуально для старых тем WordPress.
Вторая по частоте — если вы вручную вносили изменения в файлы своей темы.
Чаще всего изменения вносятся в файлы:
- style.css
- header.php
- functions.php
Могут быть и другие файлы, но чтобы не делать лишнюю работу, сначала проверьте эти. Проверяется просто.
- Открываем нужный файл в админке блога: Внешний вид — Редактор.
- Жмем Ctrl+F, в строке поиска вбиваем http://, жмем Enter.
Пример в файле style.css

Везде, где было найдено http:// можно смело удалить http: вообще, оставив только два слеша.
Часто в файлах темы в комментариях используются ссылки на кодекс WordPress. Выглядит это, примерно, так:
/* * Enable support for Post Thumbnails on posts and pages. * * @link http://codex.wordpress.org/Function_Reference/add_theme_support#Post_Thumbnails */
Если вы понимаете, что это комментарий в коде, то можете не менять эти ссылки, они не влияют на безопасное соединение, а удаление таких ссылок лишняя работа.
Если после проверки файлов темы, браузер все равно «ругается», то обратите внимание на свои виджеты. Чаще всего в виджеты мы вставляем ссылки на социальные сети, на кнопки статистики, на кнопки рейтингов. Именно здесь могут быть незащищенные ссылки.
Лично я с другими проблемами не сталкивалась, поэтому мне сложно смоделировать ситуацию, при которой после всей проделанной работы браузер будет выдавать предупреждение.
Итак, вожделенный зеленый восклицательный знак. Все готово к переезду на https.
Переезд WordPRess с HTTP на HTTPS
Этап 4: Перевод сайта на https
Тут все до невозможности просто. Заходим в админку своего блога в Настройки — Общие.
И вносим изменения в пункты Адрес WordPress (URL) и Адрес сайта (URL)

Как только вы нажмете кнопку «Сохранить изменения», вас «выкинет» из админки и нужно будет заново авторизоваться с прежним логином и паролем, но уже по новому адресу.
Поздравляю, вы завершили переход на защищенный протокол. Но, к сожалению, это ещё не конец и есть несколько незавершенных дел.
А что говорят Яндекс и Google?
В данный момент сайт открывается по двум разным адресам:
http://mydomen.ru https://mydomen.ru
Если вы не первый год владеете интернет-ресурсом и интересуетесь тем, как индексируются сайты, вы знаете, что для поисковиков — это два разных сайта с одинаковым содержимым. И единственное правильное решение — это настроить 301 редирект.
Прежде, чем мы перейдем к настройке 301 редиректа, стоит остановиться на том, что в сети есть две противоположные позиции, когда нужно это делать.
Одни ссылаются на Яндекс, который в своем блоге рекомендовал ждать пару недель для склейки зеркал — Деликатный переезд (или рекомендации Яндекса по переезду на HTTPS).
Другие на Google, упоминания о сроках я не нашла, поэтому логично ставить 301 редирект сразу, чтобы избежать дублирования.
Я специально ничего не писала про файлы robots.txt и sitemap.xml до этого момента по двум причинам:
- Для Яндекс и Google есть небольшая разница в вносимых изменениях в файлы robots.txt и sitemap.xml.
- Ваш сайт может быть настроен иначе, чем у меня.
Поэтому дальше каждый решает для себя сам, каким путем ему идти, внимательно изучив все справочные материалы по ссылкам выше. Я расскажу только свой путь.
Этап 5: Настройка файлов robots.txt и sitemap.xml
Около года назад я удалила свой файл robots.txt. В данный момент у меня используется автоматически генерируемый wordpress robots.txt. Поэтому в нем изначально нет директивы Host и я не стремлюсь менять данный файл по нескольким причинам:
- Яндекс правильно определяет зеркало сайта.
- Директива Host является неофициальной и действует только для Яндекса.
- Google рекомендует максимально открывать доступ к сайту для правильного сканирования. А для управления индексацией использовать мета-теги robots и настройки сервера.
Поэтому после четвертого этапа я не вносила никаких изменений в файл robots.txt.
Согласно рекомендациям Google нужно отправить два файла sitemap.xml с новыми URL и старыми. Я этого не делала. Я использую плагин Google XML Sitemaps. После перевода блога на https я не вносила никаких изменений в настройки плагина. Он автоматически начал генерировать все ссылки с новым протоколом.
Настройка 301 редиректа
Редирект я настроила сразу. В теории, конечно, между исключением страницы с редиректом из поиска и появлением новой страницы в поиске может быть какой-то временной промежуток, на практике же я с таким не сталкивалась и подмена старых страниц новыми происходила в один апдейт без потери трафика.
Стоит также принять во внимание, что у меня есть свежий опыт ожидания склейки зеркал. И времени это занимает не две недели, а скорее два месяца для блога в несколько сотен записей.
Этап 6: 301 редирект
Итак, как настроить 301 редирект для перевода сайта с http на https в файле .htaccess
Если вы не знаете, что такое файл .htaccess, вам сюда Как правильно настроить URL адрес сайта в файле .htaccess
Открываем файл для редактирования. Если ваш сайт на WordPress и вы ни разу не вносили изменения в файл .htaccess, то выглядеть он должен так:
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
Код для перенаправления с http на https:
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
устанавливаем сразу после строки
RewriteEngine On
Все вместе должно получиться так:
# BEGIN WordPress
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
Очень важно установить код именно в то место, как я указала. Иначе перенаправление может не срабатывать.
Этап 7: Яндекс.Вебмастер
[ads1] После всей проделанной работы не забудьте добавить сайт в Яндекс.Вебмастер с новым протоколом.
На данный момент (январь 2017 года) по такому плану я перевела на безопасный протокол 5 сайтов.
* На днях зачеркнуто, потому что статью начала писать ещё в августе, когда осуществила перенос, а закончила только сейчас.
Удачного вам переезда. Будут вопросы, задавайте в комментариях.
Случайно нашел ваш блог в поиске и уже почерпнул много полезной информации, спасибо вам! Я сам занимаюсь созданием сайтов на WordPress, а соответственно и продвижением сайтов в ПС. Буду рад если согласитесь обмениваться информацией — собственными наработками по использованию WordPress и совместным с вами решениям возникающих проблем, у вас или меня. По всем возникающим вопросам можете обращаться на мой адрес электронной почты и напишите, могу ли я так же обращаться к вам. Первый свой вклад могу внести в Этап 4 выше приведенной статьи. Замену http:// на // (два слеша) в файлах сайта для смены протокола, можно автоматизировать, а не делать это вручную. Любые текстовые редакторы такие как: EmEditor или Notepad++ имеют поиск по файлам с возможностью замены. Делаем бекап нашего сайта, далее поиск по сайту «http:/» меняем на «/» и во всех файлах произойдет замена с http:// на //
Удачи вам и жду ответа насчет моего предложения!
Здравствуйте, Дмитрий. Спасибо за дополнение к статье. Конечно, это гораздо удобнее, когда нужно заменить много кода. Если речь о 2-3 ссылках, это быстрее сделать в админке.
P.S. На странице Об авторе есть мои контакты.
Добрый день Екатерина. Написал вам на почту, если заинтересует жду от вас ответа.
В тексте статьи вы пишете о 301 редиректе, который и необходимо сделать для редиректа с http на https. Я посмотрел в Яндекс.Вебмастере у вас настроен 302 редирект, т.е. настроено временно перемещение, что не совсем верно. Для 301 редиректа попробуйте другой код:
RewriteEngine On RewriteCond %{HTTP:HTTPS} !on [NV] RewriteRule ^(.*)$ https://site.ru/$1 [R=301,L]Дмитрий, спасибо, что проверили меня. Но и ваш код не работает, выдает циклическое перенаправление. Ох уж я намучилась с этими кодами. Я уже несколько раз его меняла.
Вот рабочий код:
RewriteCond %{HTTP:X-Forwarded-Proto} !https RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]Да теперь у вас всё ОК:
Код статуса HTTP 301 Moved Permanently
Я пока не переводил свои сайты на https рекомендаций в обязательном порядке от ПС на это пока нет, но думаю, что рано или поздно, ПС обяжут всех вебмастеров использовать только протокол https. Поэтому тоже надо потихоньку к этому готовиться.
Я бы сказала, что они вообще ни к чему не обязывают:), но когда это становится хоть и маленьким, но фактором ранжирования, то для многих сайтов это становится необходимостью.
И не только ранжирование. Буржуи переведут все свои сайта на https и отключат в хроме отображение незащищенного протокола, а у нас 50% пользователей юзают хром. Яндекс конечно не рискнет так сделать в своем браузере, но понижение в поиске яндекса тоже очень может быть в ближайшем будущем. Пока же наоборот, яндекс больше любит сайты http чем https!
Для замены урлов есть плагин Velvet, это чтобы не париться. Самое страшное это не настройка самого протокола, а время пока устаканятся позиции — оно тянется долго.
Я пока не сталкивалась с каким-то значительным падением трафика. Да, нужно быть готовым к вылетанию страниц из индекса, к снижению посещаемости, к снижению позиций в выдаче, но этого может и не быть. Из опыта наблюдала небольшое снижение посещаемости из поиска где-то около 2-х недель, после пошел прирост.
Хорошая у вас инструкция, подробная. Я долго радовался, что однажды не послушал одного из «сео-гуру» и поленился заменить все относительные ссылки абсолютными, представляю, как бы сейчас заморачивался. Сам перешел на защищенный протокол неделю назад. Пока что просадки в трафике не заметил, как и роста.
Спасибо. Я сама пользуюсь данным алгоритмом. А Google настоятельно рекомендует использовать только абсолютные ссылки. Странный «сео-гуру»…
Отличная инструкция. Я перевёл свой сайт на HTTPS ранее, не по этой инструкции, но всё делал в точности, как по ней. Кстати тоже взял сертификат бесплатный на Бегет. Радует.
Единственный сайт с нормальным, полным описанием процедуры:) Спасибо, буду пробовать.
Большое спасибо за статью! Перевела сайт без проблем))
Здравствуйте. Тоже подключил ssl сертификат, но вот у меня возникает одна проблема, не знаю как с ней бороться, может кто подскажет. В файле .htaccess вставлял уже различные коды редиректа, в том числе и такой как Ваш, но постоянно, примерно через полдня или сутки, код редиректа исчезает из файла .htaccess wordpress 4.8.1. то есть удаляется самопроизвольно и .htaccess снова становится таким какой был изначально:
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ — [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
Здравствуйте, Сергей.
Я тоже сталкивалась с такой проблемой. Причину, почему так происходит, я не смогла выявить. Есть только предположение, что при изменении файла закрадывается какая-то ошибка. Столкнулась с таким поведением я два-три раза. Каждый раз после изменения я пробовала новый код до тех пор, пока проблема не исчезла. Код, приведенный в этой статье работает корректно на десятке сайтов точно. Я использую его как эталонный.
Хм. странно, никакие варианты кода редиректа не помогли, все какие смог найти удаляются из .htaccess. SSL предоставлялся хостингом. Сначала сайт работал в двух вариантах, но проверил опять сегодня с http и с https — открывается теперь только с https. То есть как будто работает редирект, но как? 🙂 интересненько…
Дорогая SEO-Дилетантка !
На мой взгляд исчезновение кода в .htaccess связано с обновлением движка WordPress.
Код редиректа расположил вне блока настроек WP (выше) и обязательная первая строка RewriteEngine On
Спасибо за подсказку, Тигран. Очень может быть, я как-то не подумала об этом.
Большое спасибо, всё доступным языком и понятно.
Ребятки, я тут тоже промучался пару дней с циклическим редиректом, пробовал любые конструкции, но все равно выпадал циклический редирект и сайт в итоге не открывался. Уже было отчаялся, пока не наткнулся на способ восстановления работоспособности сайта после манипуляций с указанием адреса в админке сайта. Нужно внести в wpconfig вот такие две строчки, в которых указать домен своего сайта вместе с https:
define(‘WP_HOME’,’https://site.ru’);
define(‘WP_SITEURL’,’https://site.ru’);
После этого без всяких изменений в htaccess все стало открываться и с http перекидывает на https и показывает, что редирект 301, как нужно. Потом прошелся по всем файлам CSS и JS, по картинкам в коде страничек — везде https, ничего в базе данных править не пришлось.
Вдруг кому пригодится!
Спасибо Вам огромное, 301 редирект наконец-то получился по Вашей инструкции. А то намучилась я с ним. Для перевода ссылок я использовала плагин HTTP / HTTPS Remover , мне его техподдержка Бегета рекомендовала. С ним сразу все ссылки перевелись, там ничего настраивать не нужно и появился зеленый замочек. Еще раз спасибо ! Целоваю и обнимаю!
Спасибо вам за! Я благодаря вам, настроил HTTPS протокол!
Добрый день. На своем сайте я установил https протокол, после этого сайт потерял свои позиции и уже два года я не могу их вернуть. Подскажите в чем причина и что делать? Спасибо
Добрый день!
Есть такой вопрос… я перевел блог на https 10 февраля. Переход прошел нормально, но… как всегда есть НО… картинки доступны по 2 протоколам. По http и по https. На вашем сайте я вижу тоже самое. Если взять картинку то она доступна по http тоже. Но у вас в яндекс картинках если смотреть картинки по вашему сайту проиндексированы. У меня ничего нет в картинках ни по одному http ни по https. Может прошло мало времени?
Я так же находил 1 сайт тоже с доступностью картинок, но двум протоколам, но и натыкался на другой в котором при смене адреса картинки на http он при переходе менялся на https. Но я не записал его адрес(((
Здравствуйте. Чтобы картинки были в индексе, они должны быть открыты для индексации. У вас индексация картинок запрещена в файле robots.txt.
На счет наблюдения за моими картинками, любопытно. Я не знала, что они доступны по двум адресам. В мыслях не было проверять.