Доброго времени суток, дорогие читатели блога SEO Дилетанта. Неделю назад 22 марта я рассказывала про внутреннюю структуру сайта, какой она должна быть, как этого добиться на практике. Сегодня я продолжу данную тему и порассуждаю о структуре сайта в другом ключе, с точки зрения навигации. Какой должна быть навигация на сайте, с помощью каких инструментов мы ее создаем.

Я всегда стараюсь уйти от шаблонных представлений чего-либо. Поэтому, прежде, чем начать писать статью на определенную тему, чтобы не повторяться, изучаю, а что по этой теме пишут другие. И как это печально, когда весь топ набит одинаковыми статьями.
Я не собираюсь пересказывать в очередной раз то, о чем написали несколько сотен блогов.
Для кого пишутся эти статьи? Как эти знания применить на практике? Простой пример:
Чтобы создать правильную структуру сайта недостаточно знаний, что линейная подходит для журнального сайта, а линейная с ответвлениями для сайта-визитки.
К сожалению, будут на нашем пути ограничения. Зачастую мы привязаны к определенным CMS. С одной стороны CMS это программный код, а любой код имеет математическую основу, т.е. в основе своей все CMS одинаковы и подчиняются одним правилам. С другой стороны, у каждой CMS в зависимости от задач, для которых она создавалась, своя логика.
- У блоговой CMS, такой как WordPress, логика ориентирована на публикацию новостного контента, и изначально вообще не предполагала создание рубрик.
- У движка для интернет-магазина логика для создания большого каталога товаров с разбивкой товаров на группы по признакам.
- CMS для корпоративных сайтов обладают широким функционалом как по выводу новостной информации, так и статической.
Я не могу знать все CMS и их логику, но я могу, во-первых, рассказать это на примере одной из самых популярных, с другой стороны, объяснить общий принцип всех CMS. Поняв принцип структурирования контента в одном движке, не сложно будет разобраться в других системах управления контентом.
Если для нас страница — это страница, мы ее видим, как страницу в книге, мы практически можем представить ее физически, то для CMS это ячейка с информацией в таблице базы данных.
Информация, имеющая новостной характер, записывается в одну таблицу. В WordPress это таблица соотносится с разделом Записи в админке блога.
Если нам нужно создать раздел, в котором выводятся все наши новостные записи, то за это отвечает таблица — Рубрики.
Если нам нужно создать страницу с информацией, которая не должна меняться и должна всегда быть на виду, то мы создаем Страницу. Как правило, на ней не предусмотрен вывод новостного контента. Но при желании можно и этого добиться, как это сделала я на странице Портфолио.
- С помощью Страниц мы создаем линейную структуру с альтернативами и разветвлением.
- С помощью Рубрик мы создаем древовидную структуру сайта.
- А если задействовать Метки, то получится решетчатая структура, где метками отмечены статьи из других рубрик, но близких по теме, дополняющих друг друга.
- Если нам нужно создать линейную структуру без возможности выбора другого пути следования пользователем по сайту, то скорее всего нам придется создавать собственный шаблон страниц, на которых не будет выводиться меню, т.к. по умолчанию меню выводится на всех страницах сайта.
Некоторые составляющие части сайта уже имеют ту или иную структуру. Например, галерея изображений часто имеет линейную структуру, когда мы можем либо листать одно изображение за другим, либо вернуться в галерею. Если нам нужна такая структура, то не нужно думать, как это реализовать, нужно просто подключить к сайту галерею в виде дополнительного расширения или плагина, как это устроено в WordPress.
Теперь хотелось бы уделить внимание тому, как понять, какую структуру выбрать для своего сайта. Не буду останавливаться на простых задачах. Думаю, после прочтения моих статей, правильно продумать структуру сайта из 3-15 страниц сможет каждый на любой CMS. Поговорим о более сложных сайтах.
Если вам сразу сложно определиться, каким должен быть ваш ресурс, то нужно начать с изучения сайтов близкой тематики, чтобы понять, что на них удобно, а что нет. Как легко можно найти ту или иную информацию. Что стоит сделать на виду, для быстрого доступа, а что можно убрать в подразделы сайта.
Не важно, начинающий вы разработчик или владелец трастового ресурса, посмотрите, а как это сделано у других. Вам удобно там? Может там есть такие фишки, о которых вы и не догадывались.
И не нужно изобретать велосипед, стараться выделиться, т.к. можно упустить самое важное — удобство для пользователя. Какой смысл называть важный раздел сайта непонятным словом, если пользователь привык искать нужную ему информацию по этому слову.
Нужно стремиться к тому, чтобы максимально упростить нахождение информации. Какими инструментами мы обладаем, чтобы внедрить это на практике? Первое, чем руководствуюсь я — это логика и Excel.
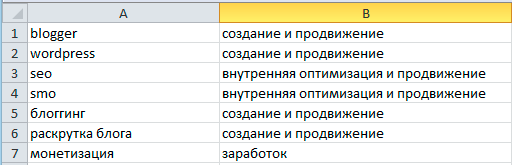
Чтобы правильно организовать рубрикарий на сайте, откройте Excel, в первую колонку впишите страницы или разделы сайта, которые уже точно должны быть (или уже есть) у вас. Напротив охарактеризуйте каждую статью (раздел) одним-двумя словами, не больше. Если вы разным рубрикам можете присвоить одинаковые определения, значит ваш рубрикарий нужно менять.
Вот что у меня было ещё на старом блоге

Изначально у меня было смешанное деление. Статьи были сгруппированы по CMS, по видам продвижения, отдельной рубрикой было выделено Блоггинг и Раскрутка блога, что по сути является одним и тем же, к тому же неразрывно связано с SEO и SMO. Я сделала так, потому что так было у всех. Да и блог тогда у меня был на Blogger, где нет возможности создать древовидную структуру.
Материалы на сайте должны группироваться по одной совокупности признаков или по цвету или по размеру. Нельзя одновременно группировать по разным признакам. Во-первых, это вносит путаницу как для автора, когда одну статью хочется отнести в разные рубрики, так и для посетителя, когда он теряется, а где ему искать нужную информацию.
Как это было в Excel

В результате я остановилась на
Важные правила при создании древовидной структуры сайта.
Нельзя часть статей поделить по цвету, а часть по размеру. Нужно выбрать один признак группирования. Только по цвету или только по размеру. Пожалуй, это одна из самых сложных задач. И настоящее искусство создать логичную продуманную структуру.
Конечно, кто-то может сказать, что раньше было лучше. Это субъективное ощущение, потому что, несмотря на всю внешнюю логичность рубрикария, зачастую было сложно отнести статью в одну рубрику.
Многие статьи можно отнести и к WordPress, и к blogger, и к другим CMS. Или статья пишется на тему SEO, но в основе своей подразумевает работу с кодом, что уже относится к разработке сайта, а не к продвижению.
На мой взгляд, отнесение статей сразу к нескольким рубрикам говорит о непродуманности структуры сайта. В правильно продуманной структуре никогда не захочется отнести статью в разные рубрики.
Да, здесь есть свои подводные камни. С одной стороны, мы должны создавать ресурсы для пользователей, и может показаться, что посетитель сайта в первом случае будет лучше ориентироваться. Но тогда у посетителя может сложиться неверное представление об основной тематике моего блога. Я же позиционирую свой блог именно так, и хочу, чтобы у посетителей моего сайта формировалось именно такое представление. Я не пишу обо всем, я не создаю уроков по CMS, я пишу о том, как создать правильный качественный ресурс, а CMS привожу для примеров, чтобы было легче понимать материалы.
Но стоит оговориться, что для крупных ресурсов этого бывает недостаточно. Мало уложить статьи в разные рубрики, нужно, чтобы эти статьи пересекались между собой по какому-то другому критерию.
Наглядный пример — интернет-магазины. Когда все ноутбуки отнесены в одну группу, но так удобно на странице товара показывать периферийные устройства, сумки и прочее.
Но если с магазином все ясно, логика большинства CMS под интернет-магазин это предусматривает, то для крупного сайта нужно искать другие способы организации навигации.
Как я вышла из этой ситуации. Я присвоила статьям метки, чтобы было удобно всем. Если кто-то ищет информацию по конкретной платформе, то было оставлено облако меток, что сокращает путь пользователя к конечной статье.
Как понять, что нужно сделать рубриками, а что метками?
Во-первых, нужно исходить из тематики сайта. Если брать за пример мой блог, то он больше о создании и продвижении, чем о CMS или о чем-то другом. Поэтому логичней было оставить именно такую структуру.
[ads1]Есть же сайты, которые пишут о настройке одной или нескольких разных CMS, а статьи про продвижении идут вкраплениями, то группировать нужно по CMS (если их несколько) или по составляющим одной CMS, а метками организовать навигацию по статьям, если они пересекаются по каким либо признакам.
Представляете, как важно правильно определить тематику своего сайта, будущего или уже работающего.
В этой статье я рассказала об организации навигационной структуры сайта изнутри. А как это реализовать внешне на страницах сайта я расскажу в следующей статье. А пока прочитайте другие статьи по теме:
Структура сайта — идеальная, для SEO, для людей
Оптимизация WordPress. Структура сайта
Правила юзабилити сайта или как создать идеальный сайт
Раскрутка блога — тематика и позиционирование
Здравствуйте, Екатерина. Очень познавательная для меня, данная статья. Жаль, что увидела ее только сейчас.
Но, возник серьезный для меня вопрос. Подскажите, пожалуйста.
У меня на сайте, есть раздел «Услуги» и «Блог». В каждом из данных разделов, есть страницы, размещенные в данных разделах. И у меня, на данный момент, вот такие URL-страниц, которые находятся в данных разделах:
В разделе «Услуги», расположенные страницы, имеют следующий URL:
http://www.sites.ru/название-статьи
То же самое и в разделе «Блог», расположенные страницы, имеют следующий URL:
http://www.sites.ru/название-статьи
А вот как понимаю, исходя из Вашей статьи, мне нужно было задавать следующие URL-страниц с учетом категорий в которых расположены данные страницы:
В разделе «Услуги», расположенные страницы, должны иметь следующий URL:
http://www.sites.ru/uslugi/название-статьи
И то же самое в разделе «Блог», расположенные страницы, должны иметь следующий URL:
http://www.sites.ru/blog/название-статьи
Вот как, например, у Вас на данном блоге. Есть раздел «Услуги», а созданные страницы в данном разделе, имеют следующую структуру:
https://amateurblogger.ru/uslugi/uslugi-po-sozdaniyu-sajta-pod-klyuch/
и
https://amateurblogger.ru/uslugi/uslugi-po-sozdaniyu-bloga-wordpress-i-blogger/
То есть, Вы указали, что страница «uslugi-po-sozdaniyu-bloga-wordpress-i-blogger» и «uslugi-po-sozdaniyu-sajta-pod-klyuch», расположены в категории «uslugi».
На других блогах, видела такую же ошибку, как и у меня. Вопрос в следующем. Это является сильно принципиальным с точки зрения SEO и удобства? Из статьи, не совсем поняла это.
Заранее, спасибо, за потраченное время и ответ.
Лада, если коротко — не принципиально. А развернуто ответ есть в статье по первой ссылке http://amateurblogger.ru/struktura-sajta-idealnaya-dlya-seo-dlya-lyudej/, обязательно прочтите. Если будет непонятно, спрашивайте.
Спасибо, Екатерина.
Внимательно прочитала Вашу статью по ссылке и задумалась о том, чтобы переделать ссылки с учетом категорий сайта.
Просто, сайту уже два года, есть несколько рубрик, постоянно увеличивается количество материала и очень трудно становится визуально ориентироваться, когда в ссылках нет разделов.
Но, возник вопрос. Большинство страниц, имеют хорошую посещаемость. На сайте есть ТИЦ 30. Хотелось бы не потерять трафик по данным ссылкам после «переделки» URL. Самый оптимальный вариант, это так понимаю, настроить 301-реддирект со старых ссылок на новые? На поисковые системы же вроде, это никак негативно не скажется и ТИЦ не должен пострадать? Был у Вас подобный опыт?
Заранее, спасибо.
P.S.
Случайно заметила, что Ваш сайт открывается принудительно по HTTPS только на главной странице, а внутренние ссылки, доступны как по зашифрованному, так и не по зашифрованному соединению. Так задумано?
Лада, да, если настроить 301 редирект, то ни трафик, ни тИЦ вы не потеряете. Опыт у меня такой был, конечно.
Спасибо, что написали про https. Не знаю, как это получилось, но это была ошибка в коде. Я исправила и сейчас все страницы должны открываться только по https.