[yandex2]
Доброго времени суток, уважаемые читатели.

В моей рубрике Задайте вопрос пока ещё мало вопросов от читателей, чтобы составить полноценную статью, но зато поступил очень интересный вопрос от читателя:
Очень хотелось бы заменить стандартное поле для ввода комментариев к постам полем, предложенным разработчиками Вконтакте. Возможно ли это, и если да, то каким образом?
Заранее безмерно благодарен:)
Есть вопрос, дам ответ. Да, действительно, можно установить виджет комментариев от социальной сети Вконтакте в любой блог, в частности и на Blogger/Blogspot.
Установить виджет комментариев от социальной сети Вконтакте очень просто, главное соблюсти несколько правил. Кто читал статью о том, как вставить кнопку Нравится от Вконтакте, тот уже должен знать нюансы получения кода. Обязательным условием является получение индивидуального номера API. Поэтому, идем на эту страницу.
Процесс получения кода разделен на 2 этапа.
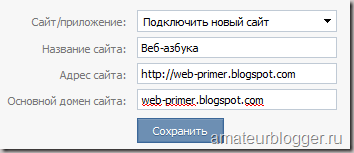
Этап первый. Обязательно указываем название и url-адрес сайта.

Естественно, указываем свой блог, на который хотим установить код виджета комментариев. У меня на картинке адрес тестового блога.
Жмем кнопку сохранить. Обязательно!
[yandex]Дальше, устанавливаем настройки. Здесь, думаю, каждый справится сам.
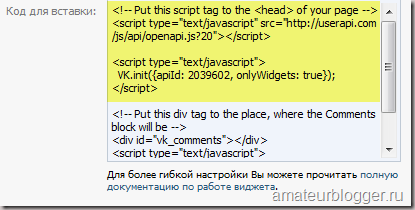
Второй этап — установка кода. Тут будьте очень внимательны. Код, который вы получили, необходимо разделить на 2 части.

Ту часть кода, которую я выделила желтым цветом, необходимо установить в шаблон блога (Дизайн – Изменить HTML) перед строкой </head>.
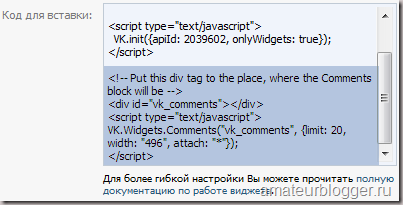
Далее, копируем вторую часть кода:

Теперь самое главное, куда этот вставить. Перед установкой обязательно ставим галочку «Расширить шаблоны виджета».
Я экспериментировала с этим шаблоном, и установила код сразу после строки:
Как это получилось, вы можете увидеть по этой ссылке на тестовом блоге. Т.к. у всех шаблоны разные, если у вас возникнет проблема с нахождением правильного местоположения для виджета, пишите в комментариях, постараюсь помочь каждому.
В данном примере у вас на блоге будет сразу две разные формы для комментирования, стандартная от Blogger и интегрированная от Вконтакте. Если вы хотите отключить показ стандартной формы, идем в Дизайн – Элементы страницы – Сообщения блога – Изменить. Находим пункт:

Убираем галочку, сохраняем. Смотрим любую страницу со статьей, стандартных комментариев нет, а комментарии от Вконтакте есть. Но в таком случае, у вас исчезнут вообще все старые комментарии, оставленные через стандартную форму, а так же, на главной не будет отображаться количество оставленных комментариев.
Если на блоге будет сразу две формы комментирования, соединяться между собой они не будут, т.е. это будут совершенно разные ветки обсуждений, а так же, если пользователь вообще не имеет аккаунта в Вконтакте, он не сможет оставить комментарий в вашем блоге. Поэтому, выбор остается за вами.
В тему статьи поделюсь ссылкой на неофициальный блог про vkontakte, в котором публикуются различные новости, связанные с этой социальной сетью и обзор игр Вконтакте.
Мне очень хотелось рассказать вам, как установить такую же форму комментариев от Facebook, но возникла небольшая неприятность. В целом, установить его было бы не сложно и я могу рассказать это в теории. А на практике сделать пока не удалось. Дело в том, что для получения индивидуального кода API, необходимо подтвердить себя (свой сайт) с помощью кода, который высылается sms-кой на мобильный.
[ads1]К сожалению, мне такой код не приходил и не приходит. Какая-то есть в этом проблема, т.к. я даже для установки имени пользователя для читаемого url-страницы код не получала. Но, что касается личной страницы, хоть код я так и не дождалась, через пару дней Facebook позволил установить имя пользователя для страницы. Поэтому, пока подожду, может он позволит получить апи без кода подтверждения. Тогда и установлю и вам расскажу, как это делать.
Установил себе с первого раза. Все просто и доступно написано, спасибо =)
Очень хорошо, спасибо, что отметились:).
Сдалал своими силами, и только сейчас увидел что ответ на мой вопрос имеет место быть!
По сему огромное спасибо за оперативность:)
В оперативности ответа засомневалась, раз вы уже самостоятельно сделали:). Просто я отвечаю на вопросы не сразу, а когда набирается на нормальную статью.
Но, конечно, это будет полезно другим, спасибо за вопрос.
спасибо!!! с вашей помощью я себе поставил!
Я не упрекаю,что вы:) Просто я ответ много позже ждал! вот я к чему)
Очень хорошо! 🙂
А я оба кода вместе поставил…
Надо на низ перекинуть,а то грузится долго.
Приколько смотрятся сразу две формы:) заходила, смотрела.
Я по поводу виджета от фейсбука.
Смс действительно не приходит. Однако ведь аккаунт можно подтвердить и банковской картой. Что, собственно, я и сделал.
Ну а потом без проблем установил комментарии от фейсбука.
У меня нет банковской карты:)
Уж простите, но я не понял, в чём польза от двух-трёх параллельных веток комментариев? Больше фенечек-рюшечек, — меньше юзабилити.
Уж простите, только не пойму, какая польза от двух-трёх параллельных веток комментирования?
Это вопрос ко мне? У меня одна форма комментариев. И я считаю, что ее достаточно.
И я тоже считаю, что достаточно.
Недавно использовал, но несколько разочаровался. Хотелось бы, чтобы можно было в настройках виджета указать «приватность» комментариев, чтобы они не публиковались на странице вКонтакте, а так же возможность постинга комментов не на страницу пользователя, а на страницу группы, какой нидь.
P.S. На вашем сайте переодически возникает проблема с отображением кнопок: http://j.mp/h6cBD6
Ну это уже личное дело каждого, какие комментарии использовать.
По-поводу проблемы отображения кнопок — вы в другой статье в комментарии пишите:
«В данном случае идет несколько обращений на сторонние ресурсы, так что их доступность влияет на загрузку вашей страницы. Т.е. за скорость вы уже не отвечаете так сказать.»
Ответ очевиден, что кнопка загружается со стороннего ресурса, и я не могу отвечать за скорость работы стороннего ресурса. И вы должны знать, что означает ошибка 408 — время ожидания истекло. Со своей стороны могу предположить, что у вас интернет не достаточно быстр.
А на WP-блогах (стендэлонах) не пробовали добавлять ВКонтактное комментирование?
Пока не пробовала, но уже есть повод это сделать, собираюсь в ближайшее время поэкспериментировать.
Этот виджет различает сраницу по ее URL. Как быть в том случае, если URL имеет переменные параметры, вроде «?user=1»? Например, если вы переходите на пост http://www.blog.com/post1.html по ссылке из RSS (из гугл ридера, например) то к урлу добавляется набор параметров: http://www.blog.com/post1.html?utm_source=feedburner&utm_medium…. и выходит, что для виджета коментариев это совсем новая страница. И ваши коментарии автор блога и все остальные поситители не увидет. Знаете как решить эту проблему?
Для Blogger самостоятельно решить проблему не получится. Можно попробовать обратится к разработчикам виджета.
В случае с CMS можно решить через редирект. Чтобы все пользователи из фидбурнера редиректились на канонический URL.
Можно при инициализации виджета указать урл в функции pageUrl
Это не выход, т.к. придется в шаблон устанавливать столько виджетов, сколько статей на блоге, и каждому прописывать конкретный URL. Если речь о статическом сайте с четким набором страниц, то, конечно, этот вариант обоснован. Но для Blogger, о котором щла речь в комментарии, это не подойдет. Или я не так поняла вашу мысль?
Прочитал и применил на практике уже несколько ваших статей, полагаю, что приставка «Дилетант’ка» к нику уже не уместна 🙂
Очень хотелось бы получить ответы на некоторые вопросы, в поисках которых я уже с месяц. Вопроса у меня ровно четыре, вот скрин для большего понимания проблемы: http://clip2net.com/s/Nrkm.
1. Можно ли полностью удалить нижний колонтитул, или хотя бы убрать пунктир (на скрине под №1). Нужно заметить, что стандартным дизайнером шаблонов этого не получилось сделать.
2. Можно ли оставить блог комментариев Вконтакте на выборочных страницах, а не на всех подряд?
3. Каким образом удалить внутренние ссылки «Следующая», «Главная», «Предыдущие» со всех страниц?
4. Что за полупрозрачная полоса в низу каждой страницы, и, естественно, как её удалить?
Буду крайне признателен за хотя бы частичные ответы на вопросы 🙂
Спасибо. У меня все получилось и возник вопрос — можно ли настроить оповещение, если кто-то прокомментирует одну из статей? Как узнать когда появляется новый комментарий? Спасибо
Я обязательно отвечу на ваши вопросы, но не в комментариях, а в специальной рубрике. Объясню почему.
1. Не очень удобно именно в комментариях.
2. Некоторые ответы требуют подготовки.
3. Некоторые вопросы могут пригодиться и другим читателям.
4. Для этого у меня есть очень хорошая рубрика Задайте свой вопос.
По-поводу 4-го вопроса у меня затруднения, т.к. я не знаю, что это за полупрозрачная полоса. Предполагаю, она была задумана разработчиком шаблона. Если вы продублируете свои вопросы в рубрике, на которую я дала ссылку и укажите адрес своего блога,то я постараюсь разобраться в вашей полосе.
Я пыталась выяснить ответ на этот вопрос, но к сожалению, ответа не нашла.
Здравствуйте, Екатерина!
Снова обращаюсь к вам за помощью. Успешно установила этот виджет, т.к. основная масса моих читателей приходят ко мне по ссылке из Вконтакте, а опен ида или регистрации в гугл не имеют. За статью большое спасибо!
Но вопрос в следующем: человек оставляет комментарий, чтобы просмотреть его, мне надо нажать на «Администрирование», оповещение не включить — это я уже поняла из комментариев, но, хотелось бы, чтобы этот комментарий видели другие пользователи, заходящие на статью, чтобы продолжать дискуссию. А увидеть могу его только я. Может несколько размыто объяснила, я тогда поясню, но вот, например, в посте под названием «4е апреля» есть комментарий, но так его не видно
ссылка на блог: http://despicableyet.blogspot.com/
Anzhelika, я смотерла ваш блог и оставила в нем комментарий через форму вконтакта, никаких проблем с отображением моего комментария я не увидела. Смотрела с другого компа. В голове две мысли:
1. либо вы не правильно описали суть проблемы.
2. успели уже что-то исправить.
да действительно, каким-то неведомым образом для себя покрутила, повертела и вышло)
кстати, прочитав подробное описания виджета на сайте разработчика, выяснила, что публикацию комментария на его странице вконтакте, оставленного пользователем, можно выключить
это на вопрос, который я видела в комментариях к статье
нет, проблема все же есть!
сейчас для большой ясности покажу пару скриншотов: так отображается ваш комментарий — http://file.qip.ru/photo/tRaEVdR5/1_online.html , не знаю, как изменить высоту, так как только в шаблоне прописываю hight виджет вообще перестает отображаться, но это пол беды, ваш комментарий хотя бы виден
а к ещё одной статье оставлен комментарий, но вижу его только я на панеле «администраирование» — http://file.qip.ru/photo/UST0aRWT/2_online.html
Спасибо за инфу:). Рада, что вопрос решен.
Мда, надо было сразу скриншоты скинуть, а то все, что было написано выше, вообще не относилось к сути проблемы.
По поводу скрина, где обрезан комментарий, частично — это проблема браузера, который неправильно интерпретирует высоту виджета, частично разработчиков шаблона, которые это не предусмотрели. Вы работаете в Internet Exploer?
Вам придется самостоятельно поискать значение height: (227 или 221), я не уверена, либо первое число, либо второе. В общем, в зависимости от числа, запись будет выглядеть так:
heght: 227px;
Запись может быть без пробела heght:227px;. Найдете что-то похожее, закомментируйте эту строчку, посмотрите, изменилось или нет. Если не изменилось, то удаляете комментарий и ищите дальше. Комментарий ставится так
/***код, который нужно закомментировать***/.
Что касается другой проблемы, то попробуйте в код виджета добавить запись:
page_id: data:post.id
Примерно, это должно быть так:
VK.Widgets.Comments(«vk_comments», {limit: 10, page_id: data:post.id, width: «496», attach: «*»});
Возможно, потребуется заключить в кавычки. Мне просто сейчас не на чем проверить.
Жду отчета:).
да, объяснять я не умею, что факт, то факт)
нет, я пользуюсь FF
шаблон уж и не знаю, виновен ли его создатель, т.к. сама я его уже очень сильно перекроила, он совсем не похож на то, что было изначально, но не думаю, что я что-то сделала неправильно и поэтому происходит ошибка.
я не знаю, что за чудеса происходят в моём виджете, но теперь он наконец сам адаптировал код к блогу (наверное, у меня в шаблоне поселилось нечто, что переписывает мне ошибки) ваш комментарий отображается в нормальном виде, никак не обрезается, а тот который вообще не виден, видимо как то не правильно был добавлен)
спасибо огромное за помощь!
Анжелика, конечно же у вас не может поселиться кто-то, кто исправляет ваши ошибки:). Возможно, это были проблемы самого Вконтакта. А вот другая проблема, где коммент был не так оставлен, то это проблема совместимости формы комментариев с нашей платформой, и баг Google Reader, который добавляет хвост ко всем ссылкам. Эту проблему можно решить, как я описала в своем предыдущем комментарии.
Вот виджет комментаривев и кнопка Лайк — есть. Устанавливаю виджет сообществ — кнопки и комментов нету. ссылка на блог http://www.alive-songs.ru
Думаю, в таком случае лучше всего обратиться в службу поддержки Вконтакте, тем более она есть на русском языке. Ведь это их скрипты конфликтуют. Должны помочь с этой проблемой.
Огромное спасибо! Все очень доступно написано. 2 дня мучилась, пока не наткнулась на эту статью!
У меня возникла проблема с двумя формами комментариев от вконтакте, на главной форма правильно отображается, однако когда переходишь на какой то пост, где еще вторая форма комментариев, то они вместе не правильно отображаются..
Уважаемый Pavel, в чем проявляется неправильность отображения?
Знаете ли вы, что по задумке разработчиков, в одном шаблоне нельзя поместить несколько форм комментариев от Вконтакте? Запрет на этом можно попробовать обойти, присвоив каждой отдельной форме уникальный ID (с формой не экспериментировала, а с кнопками от вконтакте получилось).
Ну вот речь идет об этом сайте: http://www.your-poker.net/
На главной форма правильно отображается, однако когда переходишь на какой то пост, вторая форма появляется под первой.
Скажите пожалуйста как присвоить каждой отдельной форме уникальный ID ?
С кнопками понятно, а как с формой не могу понять.
Попробуйте в той форме, что стоит на главной в этих строчках:
VK.Widgets.Comments(«vk_komments»,
заменить в обеих строчках vk_comments на vk_comments1
Большое Вам спасибо, все получилось!
Не совсем понятно, что подразумевается под «после», полностью после этого дива вставляете? А пробовали внутрь дива, но перед его закрывающим тегом?
хочу заказать статью на тему «инкапсуляция стены\заметок в контакте
рсс-потоком в жж\ли.ру синдикацию». собственно как бы выковырить адрес
рсс-потока того и другого. для меня это не просто блажь, это насущная
задача.
Т.е. трансляция стены/заметок в ЖЖ. по умнбм блогам посмотрел: там задача с точностью наоборот решается. КАК формируестя xml, который потом скармливается известному синдикатору: есть готовый пхп-код, ну апи-приложение грубо говоря, который это делает или как?
К сожалению, я ничем не могу вам помочь.
возможно комментаторы не убирают галочку (В Facebook) и идет линк на ресурс на стену комментатора…. это дает небольшой траф. Как считаете?
Вообще-то именно в этом и есть смысл этих виджетов.
спасибо за ответ! Но тогда они не таки уж и бесполезные…. поставил себе на блог, посмотрю
спасибо огромное! все получилось, но у меня вопрос — ко мне не приходят уведомления никуда, что кто-то оставил комментарий к посту через систему комментов вк.. как узнать кто и когда что написал?
я сделал всё так же, но на главной отображается что
оставлено 0 комментариев, как исправить?
слушайте а кто нибудь пробывал цвет блока менять?
Выше в комментариях это обсуждалось. Прочитайте. Вы можете смотреть новые комментарии в любой форме в блоге, там есть ссылка «администрировать» (или как-то так).
Никак. Учет комментариев ведет Blogger, и комментарий, оставленный через форму Вконтакта, он не видит. Лучше просто убрать отображение этого счетчика со страниц блога.
Спасибо огромное)
В таком случае я могу посоветовать вам попробовать второй код вставить куда-нибудь в другое место, выше или ниже предложенного мной кода.
Меня очень привлекает возможность сделать возможности комментирования как на
http://lifeonphoto.com и теперь увидел, что и у вас так же. Вы можете поделиться как это сделано, переключение между формами комментариев? И сохраняется ли возможность в одной из форм оставить родную от WP если человек не зарегистрирован ни Вконтакте, ни на FB?
А как сделать модерацию комментариев?
http://.mmm2011-ukraine.com
А как сделать модерацию таких комментариев
http://mmm2011-ukraine.com/
Такая штука: с виджетом комментариев ВК все ок. До тех пор, пока кто-нибудь не откомментит запись при помощи стандартной формы. Тогда у этой записи просто не отображается виджет ВК. Что делать? (в обратную сторону этот принцип, к счастью, не работает)
я так понимаю, что с ДикусоМ вк не работает?
Простите а с дискусом не совмещается ВК?
Такая штука: с виджетом комментариев ВК все ок. До тех пор, пока кто-нибудь не откомментит запись при помощи стандартной формы. Тогда у этой записи просто не отображается виджет ВК. Что делать? (в обратную сторону этот принцип, к счастью, не работает)
Простите, но у меня не получилось, поэтому прошу вас помочь мне:)
Вот адрес блога http://indahata.blogspot.com/
Как запретить ссылки на сторонние сайты в комментариях?