Здравствуйте, дорогие читатели. Сегодня хочу уделить особое внимание теме заголовков в тегах h1 h2 — h6, т.к. в ближайшее время планирую (как и обещала) несколько практических статей по редактированию заголовков в шаблонах. Но прежде, чем осваивать что-либо на практике, я считаю, нужно пусть не знать, но понимать теорию. Давайте с самого начала определимся с понятиями, с тем, что такое заголовок в HTML документах, заголовок на сайте, странице.
Все мы с вами знаем русский язык, и что касается общепринятого понятия заголовок – вопросов быть не должно. Заголовок — это то слово или фраза, которая обобщает весь смысл какого-то текста, информации, которые идут после него.
Как любая книга начинается с заголовка, так и любой документ в интернете имеет свой заголовок.
Но если мы, открывая книгу, понимаем, что вот эта фраза является заголовком, потому что имеет более большой или жирный шрифт, то на интернет страницах действуют немного свои правила. В интернете слово заголовок имеет несколько значений и применяется в разных целях. Поэтому, необходимо знать и понимать, о каком именно заголовке идет речь, и что именно вам нужно.
Первое и самое главное, в чем мы должны разобраться, это в том, что в HTML документе есть три разных понятия заголовка.
Любой документ включает в себя три основных HTML тега:
<head>
Здесь находится техническая информация о документе +
заголовок страницы в тегах
<title>Заголовок страницы</title>
</head>
<body>
Здесь находится основное содержимое сайта, статьи, которые имеют заголовки в тегах:
<h1>Заголовок сайта или статьи</h1>
<h2>Заголовок статьи</h2>
<h3>Подзаголовок статьи</h3>
<h4>Другие блоки с информацией </h4>
<h5>Другие блоки с информацией </h5>
<h6> Другие блоки с информацией </h6>
</body>
</html>
Именно он нем дальше пойдет речь.
Итак, любая поисковая система придает большое значение этому тегу. Как приводила пример с книгой, именно он (вместе с title) сообщает тему страницы, о чем она, обобщает смысл статьи. Именно этот заголовок сообщает вам, о чем будет моя статья, которую вы читаете. Мы с вами видим, что такие заголовки всегда отличаются внешним видом от основного содержания страницы. Для этого и были придуманы специальные теги, которые отвечают за то, чтобы информация в них всегда была выделена.
С одной стороны, тег, как бы один <h>, но с другой стороны, их шесть и все они пронумерованы в порядке своей значимости, и что очень важно, не просто значимость, а ещё и иерархия. Вот с этого момента начинается самое запутанное и непонятное – как определить значимость, что является более значимым, а что нет?
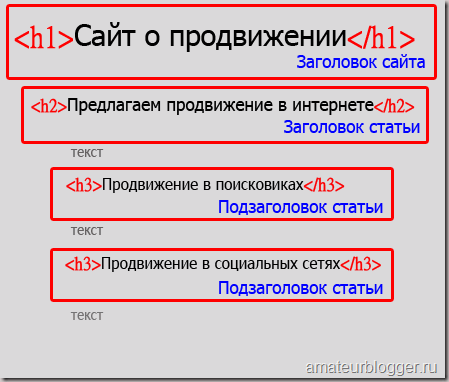
Давайте просто рассуждать логически. Вот у нас главная страница на сайте. Как правило, главная страница отражает всю тематику сайта в целом. И в идеальном варианте – название сайта так же должно отражать всю тематику сайта. Значит, название сайта должно быть заголовком, причем, самым главным заголовком, т.е. в теге:
<h1>Название сайта</h1>.
Далее, не обязательно, но как правило, на главной странице должно быть какое-то обращение к посетителю, и в идеальной ситуации, это обращение должно включать в себя заголовок, который в свою очередь должен содержать в себе тематику сайта (ключевое слово, отражающее тематику сайта). Значит, этот заголовок должен быть в теге:
<h2>Заголовок статьи-обращения к посетителю</h2>.
Далее, в этой статье-обращении может (а я настаиваю на том, что должен) быть подзаголовок, которые ещё более раскрывает все аспекты тематики сайта. Так же включает в себя какие-то ключевые слова, которые могут быть или должны быть близки к названию сайта или заголовка статьи. Такой подзаголовок должен быть в теге:
<h3>Подзаголовок статьи</h3>.
Давайте представим такую страницу.

Вот таким образом мы распределяем теги заголовков. Стоит заметить, что если вместо заголовка вы используете картинку-баннер, то оформлять его в тег заголовка не нужно.
Остаются два немаловажных вопроса:
Как использовать остальные теги – 4, 5, 6
И нужно/можно ли использовать теги заголовков в меню/сайдбаре?
На первый вопрос отвечаю, что использовать именно все теги заголовков не обязательно.
На второй вопрос однозначного ответа нет. Но я имею такое мнение, что если в сайдбаре есть такой информационный блок, в котором находится информация о сайте, информация, отражающая тематику сайта, то необходимо такие блоки оформлять тегами заголовка.
[yandex]Например, это может быть блок: Интересные статьи о seo. В заголовке такого блока находится ключевое слово, которое отражает тематику всего проекта. Поэтому такой блок стоит оформить в заголовок <h4>.
Тут может возникнуть такой вопрос: А почему его не оформить в более высокого ранга тег? Ответ так же можно попробовать получить логическим путем.
Как правило (подчеркиваю, как правило), современная верстка сайта имеет такую структуру:
↓
Основное содержание страницы
↓
Сайдбар
↓
Футер/подвал страницы
Т.е. именно в таком порядке поисковый робот видит всю информацию на странице.
Казалось бы, на все вопросы ответили, и тема должна быть исчерпана, но не все так просто. Дело в том, что, как правило, внутренние страницы отличаются от главной, при этом, так же важно, чтобы они тоже были хорошо оптимизированы, чтобы мы получали с них трафик с поисковых систем. Поэтому, для них очень желательно применять свою иерархию заголовков.
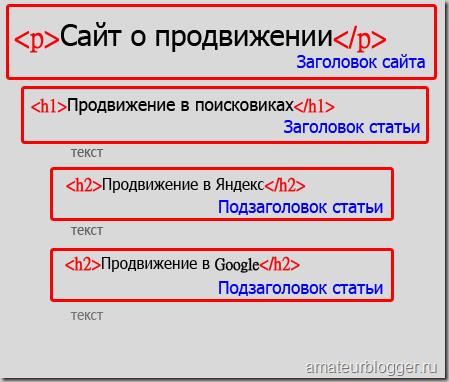
Из моей картинки в примере, если на сайте есть отдельные статьи о Продвижении в поисковиках и Продвижении в социальных сетях, то, для внутренней оптимизации под поисковые запросы структура заголовков должна быть такой:

Т.е. уже заголовок сайта не имеет такого важного значения, как заголовок статьи (может, мой пример, не самый наглядный, т.к. везде присутствует слово “продвижение”). Такая расстановка заголовков значительно улучшает ранжирование страниц в поисковых системах, тем самым увеличивая переходы пользователей с них.
Выше я написала, что это желательно, но не надо биться головой о стенку, если это невозможно сделать. Платформы, шаблоны и знания у всех разные, и если не получается, то лучше сконцентрироваться на чем-то другом, направить свои действия на улучшение того, что лучше получается. Ведь успешное продвижение в поисковых системах зависит от совокупности целого ряда факторов. Чем больше мы уделяем внимание внутренней оптимизации, тем меньше нам требуется внешняя. Если внутренняя уже исчерпала себя, то надо переключаться на внешнюю оптимизацию.
Данная статья направлена, в первую очередь, на понимание темы, теории. В век CMS правильно сделать заголовки не сложно, но к сожалению, для этого надо обладать более глубокими знаниями в сайтостроении и программировании. И если для основного большинства моих читателей данная статья больше для ознакомления, то для тех, кто когда-нибудь будет заказывать создание сайтов Чебоксары или в любом другом городе мира, составлять техническое задание для верстальщика, программиста, создавать свой сайт самостоятельно, сможет либо объяснить, либо применить эти знания на практике.
[ads1]Например, я давно собираюсь поэкспериментировать с шаблоном, и сделать именно так, как описала в статье, потому что считаю это самым оптимальным вариантом. Но я пока не так сильна в XML (для Blogger) и в PHP (для WordPress), чтобы сходу сообразить, как для разных страниц сделать разные заголовки. Но зато, после этой статьи у меня будет больше стимула воплотить свои идеи на практике, и я обязательно расскажу вам, как это у меня получилось. Естественно, не только расскажу, но и поделюсь.
Статьи про то, как поменять заголовки в WordPress и как поменять заголовки в Blogger готовы.
Если какие-то вопросы я раскрыла не достаточно полно, спрашивайте в комментариях, дополню. Пишу эти слова, т.к. чувствую, что в голове ещё что-то осталось недосказанное, но никак не могу вспомнить, что. Поэтому спрашивайте.
Задумывались ли вы когда-нибудь о том, чтобы вести коллективный блог или хотя бы найти второго автора для своего блога. Если такие мысли вас посещают, то стоит обратить внимание на статью Недостатки нескольких авторов блога. Там же, на блоге, можете найти статью и о достоинствах.
Желаю удачи в развитии ваших блогов.
[yandex2]
А как вы думаете: на блогах женской тематики можно ли все это осуществить? Ведь на сайтах типа «лтдыбр» трудно определить главные мысли.
Юля, я считаю, что осуществить это можно на блогах любой тематики. Смысл не в тематике, а в правильно оформленном сайте.
А вот если на блоге нет главных мыслей, то нужно задуматься, а нужен ли вообще такой блог?… И если нужен, то какую пользу он несет читателям?…
Считается что нельзя использовать тег h совместно с тегами акцентирования, что думаете по этому поводу?
Казалось бы, на все вопросы ответили, и тема должна быть _счерпана, но не все так просто.
Буковки не хватает.
Практики, похоже ноль ….
Катя скажи пожалуйста, я на новом сайте хочу сделать следующее :
например описание категория при открытии не только в титлах но и в h1 далее в h2 уже заголовки постов. Описание отдельной страницы будет не только титлах но также в шапке h1 и в h2 заголовок поста… Как такой вариант?!
Так получилось, что я ничего не думаю по этому поводу. Передо мной никогда не стояло такого вопроса, потому что современная верстка обязана быть с использованием стилей (CSS), и я считаю, внешний вид заголовков должен полностью решаться за счет них. А теги акцентирования созданы для того, чтобы использовать их непосредственно в тексте, т.е. в теге
. Мое мнение такое.
Спасибо, поправила.
описание категория при открытии не только в титлах но и в h1 далее в h2 уже заголовки постов это понятно, правильно, только, наверно, ты говоришь не об описании, а про название категории?
Описание отдельной страницы будет не только титлах но также в шапке h1 и в h2 заголовок поста. — тут не совсем понятно, что именно у тебя будет в шапке. И как я написала в статье, считаю, что у отдельной страницы заголовок статьи должен быть в h1. Уточни вопрос, если я не ответила.
Юля, в таких случаях, акцент делается на развитие в социальных сетях. При этом хорошо оптимизированный блог всегда будет плюсом, т.е. возвращаясь к первому комментарию, если есть возможность исправить, то лучше исправить, но рассчитывать на приток посетителей с ПС — сильно не стоит.
Да Катя название а не описание, не правильно написал…
http://greatman.eu/
Великие люди в истории, знаменитости
http://textsongs.eu/
Тексты песен для вас
http://preparing.in/
Лучшие рецепты мира кулинарии
http://koktails.eu/
коктейли на любой вкус!
Все это бредняк и загон.
Удивительно — но на сайте моего конкурента два тега h1 — для лого и для названия статьи и он в ТОПе выше меня. Хотя у меня всё правильно!
Что скажете?
Он может быть в ТОПе по разным причинам. Это не показатель. И к тому же теперь стоит учитывать стандарт HTML. В HTML5 можно использовать несколько H1. Может у конкурента сайт сверстан по этому стандарту.
Насколько правильно наличие нескольких h1? Знаю, что вроде есть правило, утверждающее, что на странице должен быть лишь один h1. И как этого добиться на главной странице, где выводятся анонсы статей, каждая из которых имеет заголовок h1.
Здравствуйте. Я веб-девелопер. Ко мне только что обратился заказчик который по совместительству является SEO. В списке правок по сайту было указано исправление иерархии заголовков в таком ключе:
h1
h2
h2
h2
h2
h3
h3
В общем все соответствует старым-добрым правилам форматирования текста. Однако я решил уточнить. Возможно ли такая иерархия на какой-либо из страниц.
h1 Супер страница h2 Поговорим о заголовках h3 Зеленые заговловки h3 Красные заголовки h3 Синие заголовки h2 Поговорим о списках h3 Ненумерованный список h3 Нумерованный список h3 Вложенный список h2 Прочие элементы разметки
На что получил отрицательный ответ. Это не соответствует требованиям сео оптимизации. В качестве аргумента получил ссылку на вашу статью. Вот хотел поинтересоваться согласны ли вы с коллегой или он превратно понял вашу публикацию.
Спасибо
Добрый день!
Меня просят в тестовом задании подготовить метаданные для страницы. Заголовок, ключевые слова и описание. Я правильно понимаю, что заголовок имеется ввиду, тот который ?
Спасибо!
У вас не отображаются теги — тот который в title?
Здравствуйте, Сергей.
Да, в данном случае подразумевается заголовок в теге title.
Добрый день! Имеет ли важность последовательное расположение тегов Н1….Н3 по порядку в коде странице т.е. У меня в коде сайта
1. Н1
2. Н3
3. Н2